C# MAUI Popup+GridLayout 動態調整UI大小[ 移除GridLayout內的行列配置(RowDefinitions/ColumnDefinitions)和對應的內部元件 ]
C# MAUI Popup+GridLayout 動態調整UI大小[ 移除GridLayout內的行列配置(RowDefinitions/ColumnDefinitions)和對應的內部元件 ]
資料來源: 公司專案
Discount.xaml
<?xml version="1.0" encoding="utf-8" ?>
<mct:Popup xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="VPOS.Views.Discount"
xmlns:mct="clr-namespace:CommunityToolkit.Maui.Views;assembly=CommunityToolkit.Maui"
CanBeDismissedByTappingOutsideOfPopup="False" Color="#194a6e">
<Grid x:Name="FullGrid" RowDefinitions ="0.6*,8.4*" ColumnDefinitions="*">
<Frame BackgroundColor="#194a6e" BorderColor="Blue"
CornerRadius="10" Margin="0" Padding="0"
Grid.Row="0" Grid.Column="0">
<Label
Text="優惠專區"
TextColor="White"
FontSize="Large"
FontAutoScalingEnabled="True"
VerticalOptions="Center"
HorizontalOptions="Center" />
</Frame>
<Grid x:Name="BodyGrid" RowDefinitions ="*" ColumnDefinitions="4*,5*"
Grid.Row="1" Grid.Column="0">
<Grid x:Name="LeftBodyGrid" RowDefinitions ="2*,5*,1*" ColumnDefinitions="*"
BackgroundColor="White"
Grid.Row="0" Grid.Column="0">
<Button Text="123" Grid.Row="0" Grid.Column="0" HorizontalOptions="Fill" VerticalOptions="Fill" />
</Grid>
<Grid x:Name="RightBodyGrid" RowDefinitions ="*,*,*,*,*,*,*,*" ColumnDefinitions="*,*,*"
BackgroundColor="Blue"
Grid.Row="0" Grid.Column="1">
<Button Text="456" Grid.Row="0" Grid.Column="0" HorizontalOptions="Fill" VerticalOptions="Fill" />
</Grid>
</Grid>
</Grid>
</mct:Popup>
Discount.xaml.cs
using CommunityToolkit.Maui.Views;
namespace VPOS.Views;
public partial class Discount : Popup//: ContentPage
{
public Discount(int mode=0)
{
InitializeComponent();
if(mode == 0 )
{
this.Size = new Size(900, 700);
}
else
{
RightBodyGrid.Clear();//Layout內元件配置移除
RightBodyGrid.IsVisible = false;//隱藏右側Layout元件
BodyGrid.ColumnDefinitions.RemoveAt(1);//移除右側Layout元件
this.Size = new Size(400, 700);
}
}
}
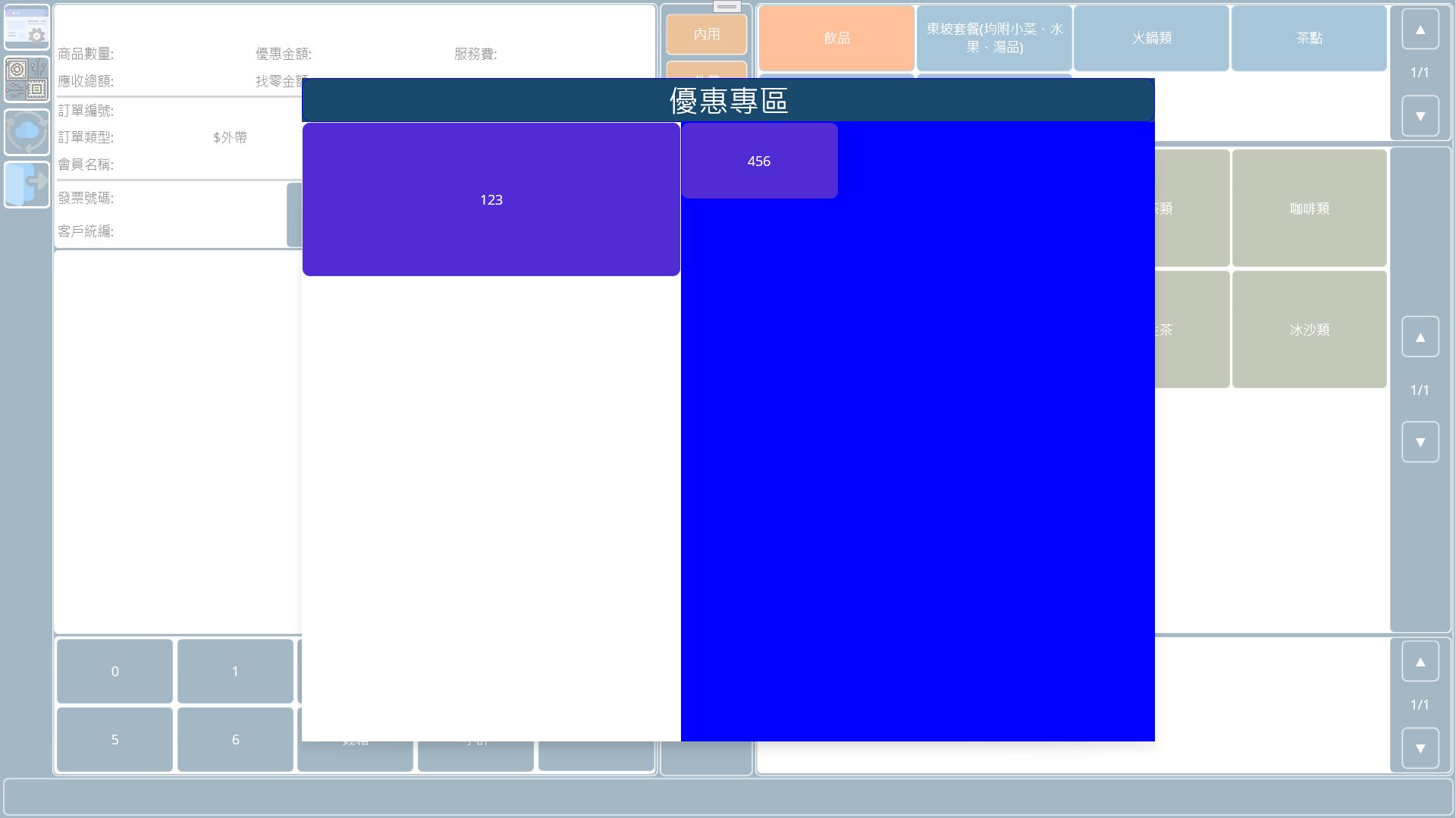
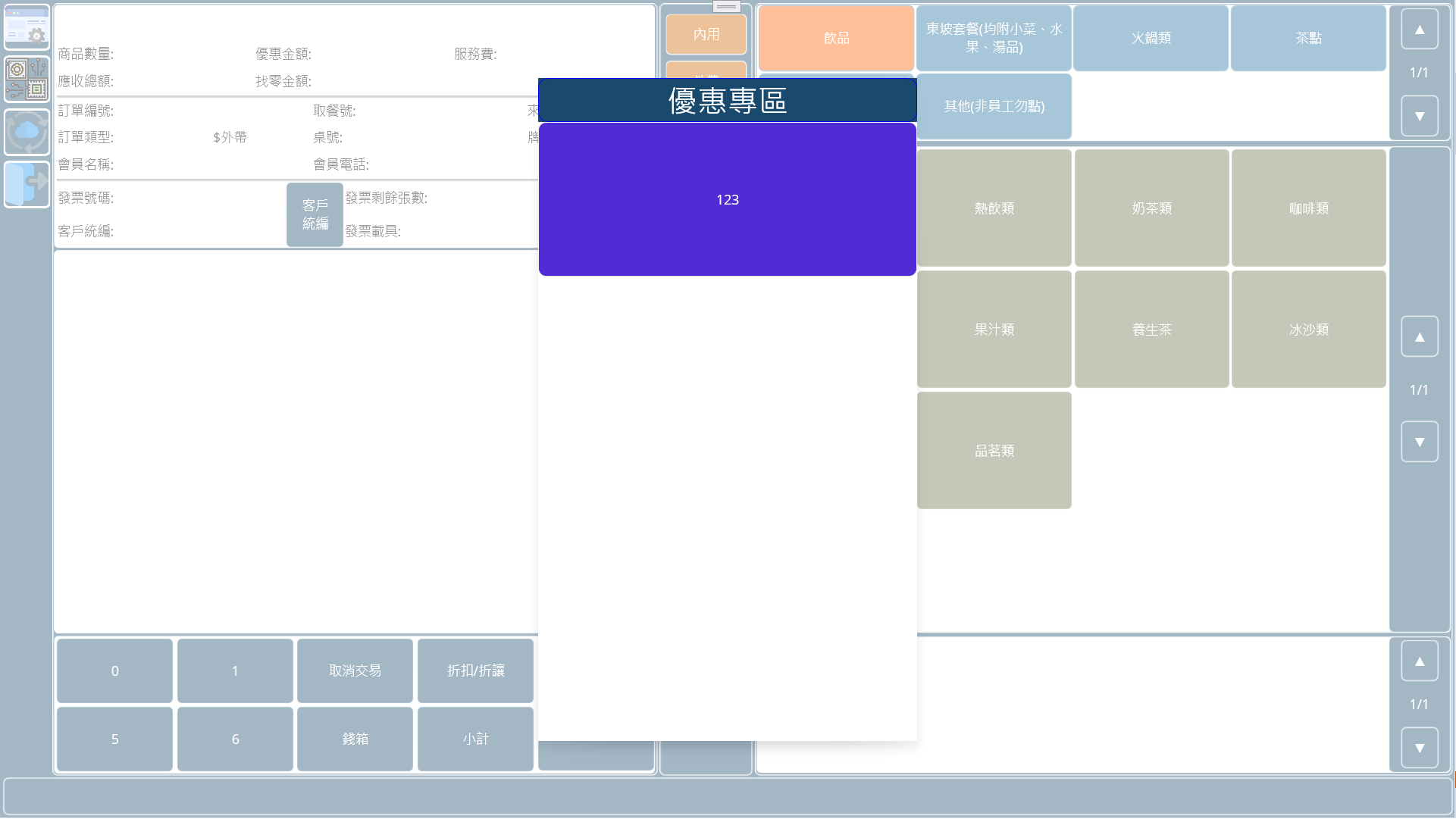
結果圖: