李炎恢_PHP_jQuery EasyUI[006] ~ Tooltip(提示框)組件
李炎恢_PHP_jQuery EasyUI[006] ~ Tooltip(提示框)組件
參考資料: https://github.com/jash-git/jash-WebSI
GITHUB: https://github.com/jash-git/richie_jQuery_EasyUI
My code:
$(function () {
$.fn.tooltip.defaults.position = 'top';
$('#box').tooltip({
content : '<strong>这里是内容提示框</strong>',
//position : 'top',
//trackMouse : true,
//deltaX : 100,
//deltaY : 100,
//showEvent : 'click',
//hideEvent : 'dblclick',
//showDelay : 1500,
//hideDelay : 1500,
onShow : function (e) {
//alert('显示的时候触发!');
//console.log($('#box').tooltip('tip'));
//console.log($('#box').tooltip('arrow'));
$('.tooltip-bottom').css('left', 500);
},
onHide : function (e) {
//alert('隐藏的时候触发!');
$('#box').tooltip('reposition');
},
//---
//click(function ()對應的事件函數
onUpdate : function (content) {
alert('内容改变了为:' + content);
},
onPosition : function (left, top) {
console.log('left:' + left + ',top:' + top);
},
onDestroy : function (e) {
alert('工具栏被销毁了!');
},
//---click(function ()對應的事件函數
});
$('#box').click(function () {
$(this).tooltip('update', '改变了!');
$(this).tooltip('destroy');//點擊後停用提示框
});
//console.log($('#box').tooltip('options'));
//$('#box').tooltip('show');
//$('#box').tooltip('hide');
});
<!DOCTYPE html> <html> <head> <title>jQuery Easy UI</title> <meta charset="UTF-8" /> <script type="text/javascript" src="../../easyui_15/jquery.min.js"></script> <script type="text/javascript" src="../../easyui_15/jquery.easyui.min.js"></script> <script type="text/javascript" src="../../easyui_15/locale/easyui-lang-zh_TW.js" ></script> <script type="text/javascript" src="js/index.js"></script> <link rel="stylesheet" type="text/css" href="../../easyui_15/themes/default/easyui.css" /> <link rel="stylesheet" type="text/css" href="../../easyui_15/themes/icon.css" /> </head> <body style="margin:100px;"> <!-- <a href="###" class="easyui-tooltip" title="这是内容提示框">Hover Me</a> --> <a href="###" id="box">Hover Me</a> </body> </html>
PDF:
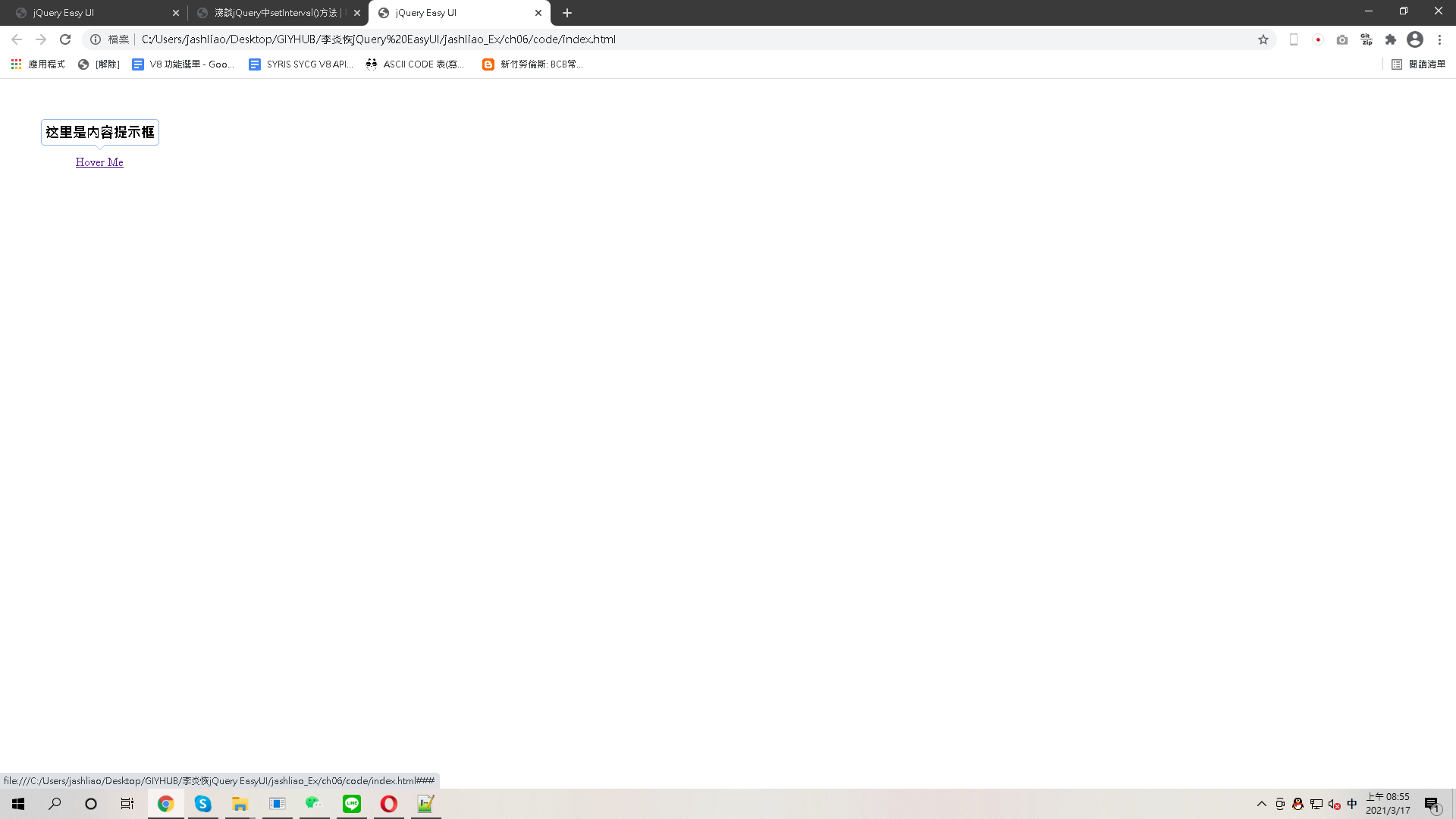
執行結果: