C# WinForm(表單) DataGridView 多個欄位偽裝成單一欄位列表 [POS系統 單一複合資料儲存格]
C# WinForm(表單) DataGridView 多個欄位偽裝成單一欄位列表 [POS系統 單一複合資料儲存格]
GITHUB: https://github.com/jash-git/CS_POS_ProductList_project
Readme
01.DataGridView 多個欄位偽裝成單一欄位列表 [單純屬性設定]
//標籤列設定&隱藏
this.dataGridView1.RowHeadersBorderStyle = System.Windows.Forms.DataGridViewHeaderBorderStyle.None;
this.dataGridView1.ColumnHeadersVisible = false;
this.dataGridView1.RowHeadersVisible = false;
//資料列設定
this.dataGridView1.CellBorderStyle = System.Windows.Forms.DataGridViewCellBorderStyle.None;
this.dataGridView1.SelectionMode = System.Windows.Forms.DataGridViewSelectionMode.FullRowSelect;
this.dataGridView1.ShowEditingIcon = false;
//設定ScrollBars
this.dataGridView1.ScrollBars = System.Windows.Forms.ScrollBars.Vertical;
02.DataGridView 透過自訂函數細部設定
void cleandataGridView1()
{
try
{
//--
//dataGridView1.ReadOnly = true;//唯讀 不可更改
dataGridView1.RowHeadersVisible = false;//DataGridView 最前面指示選取列所在位置的箭頭欄位
dataGridView1.Rows[0].Selected = false;//取消DataGridView的默認選取(選中)Cell 使其不反藍
dataGridView1.AllowUserToAddRows = false;//是否允許使用者新增資料
dataGridView1.AllowUserToDeleteRows = false;//是否允許使用者刪除資料
dataGridView1.AllowUserToOrderColumns = false;//是否允許使用者調整欄位位置
dataGridView1.AllowUserToResizeRows = false;//是否允許使用者改變行高
dataGridView1.AllowUserToResizeColumns = false;//是否允許使用者改變欄寬
for (int i = 0; i < dataGridView1.Columns.Count; i++)
{
dataGridView1.Columns[i].ReadOnly = true;//單一欄位禁止編輯
dataGridView1.Columns[i].DefaultCellStyle.NullValue = null;//允許單一圖片放空,不顯示X圖
}
//設置所有行背景色
dataGridView1.RowsDefaultCellStyle.BackColor = Color.Pink;//Color.White;
//設置奇數行背景色(下標從零開始)
dataGridView1.AlternatingRowsDefaultCellStyle.BackColor = Color.YellowGreen;
//選擇顏色指定
dataGridView1.RowsDefaultCellStyle.SelectionBackColor = Color.Red;
//將行高調整到適合螢幕上當前顯示的行中所有單元格(包括標頭單元格)的內容。
dataGridView1.AutoSizeRowsMode = DataGridViewAutoSizeRowsMode.DisplayedCells;
//允許換行屬性設定
dataGridView1.DefaultCellStyle.WrapMode = DataGridViewTriState.True;
dataGridView1.AllowUserToAddRows = false;//刪除空白列
dataGridView1.SelectionMode = System.Windows.Forms.DataGridViewSelectionMode.FullRowSelect;//整列選取
//--
do
{
for (int i = 0; i < dataGridView1.Rows.Count; i++)
{
DataGridViewRow r1 = this.dataGridView1.Rows[i];//取得DataGridView整列資料
this.dataGridView1.Rows.Remove(r1);//DataGridView刪除整列
}
} while (dataGridView1.Rows.Count > 0);
}
catch
{
}
}
03.手動增加測試資料
private Image m_Img_g = Image.FromFile(System.Windows.Forms.Application.StartupPath + "\\images\\gball.png");//add at 2017/08/07
private Image m_Img_r = Image.FromFile(System.Windows.Forms.Application.StartupPath + "\\images\\rball.png");//add at 2017/08/07
private Image m_Img_b = Image.FromFile(System.Windows.Forms.Application.StartupPath + "\\images\\bball.png");//add at 2017/08/07
private Image m_Img_n = Image.FromFile(System.Windows.Forms.Application.StartupPath + "\\images\\nball.png");//add at 2017/08/07
private Image m_Img_o = Image.FromFile(System.Windows.Forms.Application.StartupPath + "\\images\\oball.png");//增加images目錄下的圖片數量
private void Form1_Load(object sender, EventArgs e)
{
cleandataGridView1();
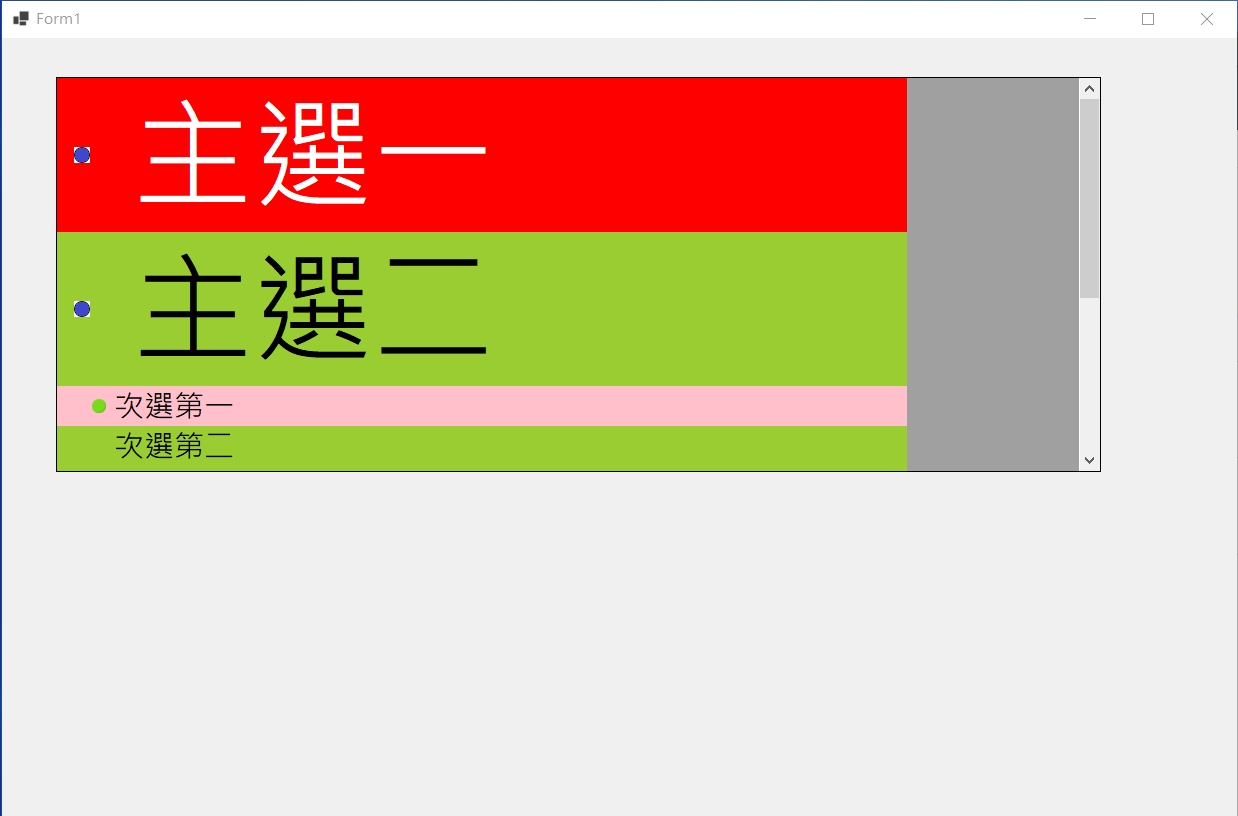
dataGridView1.Rows.Add(m_Img_b, "主選一");
dataGridView1.Rows.Add(m_Img_b, "主選二");
dataGridView1.Rows[0].Cells[1].Style.Font = new System.Drawing.Font("Microsoft JhengHei UI", 72F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point);
dataGridView1.Rows[1].Cells[1].Style.Font = new System.Drawing.Font("Microsoft JhengHei UI", 72F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point);
dataGridView1.Rows.Add(m_Img_g, "次選第一");
dataGridView1.Rows[2].Cells[0].Style.Alignment = System.Windows.Forms.DataGridViewContentAlignment.MiddleRight;
//dataGridView1.Rows.Add(null, "次選第二01234567890123456789012345678901234567890123456789012345678901234567890123456789");
dataGridView1.Rows.Add(null, "次選第二\n0123456789\n0123456789\n0123456789\n0123456789\n0123456789\n0123456789\n0123456789\n0123456789");
}
Code
namespace WinFormDataGridView_test
{
partial class Form1
{
/// <summary>
/// Required designer variable.
/// </summary>
private System.ComponentModel.IContainer components = null;
/// <summary>
/// Clean up any resources being used.
/// </summary>
/// <param name="disposing">true if managed resources should be disposed; otherwise, false.</param>
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
}
#region Windows Form Designer generated code
/// <summary>
/// Required method for Designer support - do not modify
/// the contents of this method with the code editor.
/// </summary>
private void InitializeComponent()
{
System.Windows.Forms.DataGridViewCellStyle dataGridViewCellStyle1 = new System.Windows.Forms.DataGridViewCellStyle();
System.Windows.Forms.DataGridViewCellStyle dataGridViewCellStyle3 = new System.Windows.Forms.DataGridViewCellStyle();
System.Windows.Forms.DataGridViewCellStyle dataGridViewCellStyle4 = new System.Windows.Forms.DataGridViewCellStyle();
System.Windows.Forms.DataGridViewCellStyle dataGridViewCellStyle2 = new System.Windows.Forms.DataGridViewCellStyle();
this.dataGridView1 = new System.Windows.Forms.DataGridView();
this.image = new System.Windows.Forms.DataGridViewImageColumn();
this.NAME = new System.Windows.Forms.DataGridViewTextBoxColumn();
((System.ComponentModel.ISupportInitialize)(this.dataGridView1)).BeginInit();
this.SuspendLayout();
//
// dataGridView1
//
this.dataGridView1.CellBorderStyle = System.Windows.Forms.DataGridViewCellBorderStyle.None;
dataGridViewCellStyle1.Alignment = System.Windows.Forms.DataGridViewContentAlignment.MiddleLeft;
dataGridViewCellStyle1.BackColor = System.Drawing.SystemColors.Control;
dataGridViewCellStyle1.Font = new System.Drawing.Font("Microsoft JhengHei UI", 48F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point);
dataGridViewCellStyle1.ForeColor = System.Drawing.SystemColors.WindowText;
dataGridViewCellStyle1.SelectionBackColor = System.Drawing.SystemColors.Highlight;
dataGridViewCellStyle1.SelectionForeColor = System.Drawing.SystemColors.HighlightText;
dataGridViewCellStyle1.WrapMode = System.Windows.Forms.DataGridViewTriState.True;
this.dataGridView1.ColumnHeadersDefaultCellStyle = dataGridViewCellStyle1;
this.dataGridView1.ColumnHeadersHeightSizeMode = System.Windows.Forms.DataGridViewColumnHeadersHeightSizeMode.AutoSize;
this.dataGridView1.ColumnHeadersVisible = false;
this.dataGridView1.Columns.AddRange(new System.Windows.Forms.DataGridViewColumn[] {
this.image,
this.NAME});
dataGridViewCellStyle3.Alignment = System.Windows.Forms.DataGridViewContentAlignment.MiddleLeft;
dataGridViewCellStyle3.BackColor = System.Drawing.SystemColors.Window;
dataGridViewCellStyle3.Font = new System.Drawing.Font("Microsoft JhengHei UI", 18F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point);
dataGridViewCellStyle3.ForeColor = System.Drawing.SystemColors.ControlText;
dataGridViewCellStyle3.SelectionBackColor = System.Drawing.SystemColors.Highlight;
dataGridViewCellStyle3.SelectionForeColor = System.Drawing.SystemColors.HighlightText;
dataGridViewCellStyle3.WrapMode = System.Windows.Forms.DataGridViewTriState.False;
this.dataGridView1.DefaultCellStyle = dataGridViewCellStyle3;
this.dataGridView1.Location = new System.Drawing.Point(54, 39);
this.dataGridView1.Name = "dataGridView1";
this.dataGridView1.RowHeadersBorderStyle = System.Windows.Forms.DataGridViewHeaderBorderStyle.None;
dataGridViewCellStyle4.Alignment = System.Windows.Forms.DataGridViewContentAlignment.MiddleLeft;
dataGridViewCellStyle4.BackColor = System.Drawing.SystemColors.Control;
dataGridViewCellStyle4.Font = new System.Drawing.Font("Microsoft JhengHei UI", 18F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point);
dataGridViewCellStyle4.ForeColor = System.Drawing.SystemColors.WindowText;
dataGridViewCellStyle4.SelectionBackColor = System.Drawing.SystemColors.Highlight;
dataGridViewCellStyle4.SelectionForeColor = System.Drawing.SystemColors.HighlightText;
dataGridViewCellStyle4.WrapMode = System.Windows.Forms.DataGridViewTriState.True;
this.dataGridView1.RowHeadersDefaultCellStyle = dataGridViewCellStyle4;
this.dataGridView1.RowHeadersVisible = false;
this.dataGridView1.RowHeadersWidth = 51;
this.dataGridView1.RowTemplate.Height = 29;
this.dataGridView1.ScrollBars = System.Windows.Forms.ScrollBars.Vertical;
this.dataGridView1.SelectionMode = System.Windows.Forms.DataGridViewSelectionMode.FullRowSelect;
this.dataGridView1.ShowCellErrors = false;
this.dataGridView1.ShowCellToolTips = false;
this.dataGridView1.ShowEditingIcon = false;
this.dataGridView1.ShowRowErrors = false;
this.dataGridView1.Size = new System.Drawing.Size(1045, 395);
this.dataGridView1.TabIndex = 0;
//
// image
//
dataGridViewCellStyle2.Alignment = System.Windows.Forms.DataGridViewContentAlignment.MiddleCenter;
this.image.DefaultCellStyle = dataGridViewCellStyle2;
this.image.HeaderText = "";
this.image.MinimumWidth = 6;
this.image.Name = "image";
this.image.Width = 50;
//
// NAME
//
this.NAME.HeaderText = "";
this.NAME.MinimumWidth = 6;
this.NAME.Name = "NAME";
this.NAME.Width = 800;
//
// Form1
//
this.AutoScaleDimensions = new System.Drawing.SizeF(9F, 19F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.ClientSize = new System.Drawing.Size(1235, 778);
this.Controls.Add(this.dataGridView1);
this.Name = "Form1";
this.Text = "Form1";
this.Load += new System.EventHandler(this.Form1_Load);
((System.ComponentModel.ISupportInitialize)(this.dataGridView1)).EndInit();
this.ResumeLayout(false);
}
#endregion
private DataGridView dataGridView1;
private DataGridViewImageColumn image;
private DataGridViewTextBoxColumn NAME;
}
}
namespace WinFormDataGridView_test
{
public partial class Form1 : Form
{
private Image m_Img_g = Image.FromFile(System.Windows.Forms.Application.StartupPath + "\\images\\gball.png");//add at 2017/08/07
private Image m_Img_r = Image.FromFile(System.Windows.Forms.Application.StartupPath + "\\images\\rball.png");//add at 2017/08/07
private Image m_Img_b = Image.FromFile(System.Windows.Forms.Application.StartupPath + "\\images\\bball.png");//add at 2017/08/07
private Image m_Img_n = Image.FromFile(System.Windows.Forms.Application.StartupPath + "\\images\\nball.png");//add at 2017/08/07
private Image m_Img_o = Image.FromFile(System.Windows.Forms.Application.StartupPath + "\\images\\oball.png");//增加images目錄下的圖片數量
private Image m_Img_null = null;
public Form1()
{
InitializeComponent();
}
void cleandataGridView1()
{
try
{
//--
//dataGridView1.ReadOnly = true;//唯讀 不可更改
dataGridView1.RowHeadersVisible = false;//DataGridView 最前面指示選取列所在位置的箭頭欄位
dataGridView1.Rows[0].Selected = false;//取消DataGridView的默認選取(選中)Cell 使其不反藍
dataGridView1.AllowUserToAddRows = false;//是否允許使用者新增資料
dataGridView1.AllowUserToDeleteRows = false;//是否允許使用者刪除資料
dataGridView1.AllowUserToOrderColumns = false;//是否允許使用者調整欄位位置
dataGridView1.AllowUserToResizeRows = false;//是否允許使用者改變行高
dataGridView1.AllowUserToResizeColumns = false;//是否允許使用者改變欄寬
for (int i = 0; i < dataGridView1.Columns.Count; i++)
{
dataGridView1.Columns[i].ReadOnly = true;//單一欄位禁止編輯
dataGridView1.Columns[i].DefaultCellStyle.NullValue = null;//允許單一圖片放空,不顯示X圖
}
//設置所有行背景色
dataGridView1.RowsDefaultCellStyle.BackColor = Color.Pink;//Color.White;
//設置奇數行背景色(下標從零開始)
dataGridView1.AlternatingRowsDefaultCellStyle.BackColor = Color.YellowGreen;
//選擇顏色指定
dataGridView1.RowsDefaultCellStyle.SelectionBackColor = Color.Red;
//將行高調整到適合螢幕上當前顯示的行中所有單元格(包括標頭單元格)的內容。
dataGridView1.AutoSizeRowsMode = DataGridViewAutoSizeRowsMode.DisplayedCells;
//允許換行屬性設定
dataGridView1.DefaultCellStyle.WrapMode = DataGridViewTriState.True;
dataGridView1.AllowUserToAddRows = false;//刪除空白列
dataGridView1.SelectionMode = System.Windows.Forms.DataGridViewSelectionMode.FullRowSelect;//整列選取
//--
do
{
for (int i = 0; i < dataGridView1.Rows.Count; i++)
{
DataGridViewRow r1 = this.dataGridView1.Rows[i];//取得DataGridView整列資料
this.dataGridView1.Rows.Remove(r1);//DataGridView刪除整列
}
} while (dataGridView1.Rows.Count > 0);
}
catch
{
}
}
private void Form1_Load(object sender, EventArgs e)
{
cleandataGridView1();
dataGridView1.Rows.Add(m_Img_b, "主選一");
dataGridView1.Rows.Add(m_Img_b, "主選二");
dataGridView1.Rows[0].Cells[1].Style.Font = new System.Drawing.Font("Microsoft JhengHei UI", 72F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point);
dataGridView1.Rows[1].Cells[1].Style.Font = new System.Drawing.Font("Microsoft JhengHei UI", 72F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point);
dataGridView1.Rows.Add(m_Img_g, "次選第一");
dataGridView1.Rows[2].Cells[0].Style.Alignment = System.Windows.Forms.DataGridViewContentAlignment.MiddleRight;
dataGridView1.Rows.Add(null, "次選第二01234567890123456789012345678901234567890123456789012345678901234567890123456789");
//dataGridView1.Rows.Add(null, "次選第二\n0123456789\n0123456789\n0123456789\n0123456789\n0123456789\n0123456789\n0123456789\n0123456789");
}
}
}


One thought on “C# WinForm(表單) DataGridView 多個欄位偽裝成單一欄位列表 [POS系統 單一複合資料儲存格]”
C# WinForm(表單) DataGridView 多個欄位偽裝成單一欄位列表 [POS系統 單一複合資料儲存格]
標籤列/標題列 設定&隱藏
Header / Data Row SHOW/Hide