李炎恢_PHP_jQuery EasyUI[016] ~ Dialog(對話方塊)組件
李炎恢_PHP_jQuery EasyUI[016] ~ Dialog(對話方塊)組件
參考資料: https://github.com/jash-git/jash-WebSI
GITHUB: https://github.com/jash-git/richie_jQuery_EasyUI
My code:
$(function () {
$('#box').dialog({
width : 400,
height : 250,
title : '对话框',
modal : true,
/*
collapsible : true,
minimizable : true,
maximizable : true,
resizable : true,
*/
//toolbar : '#tt',
toolbar : [{
text : '编辑',
iconCls : 'icon-edit',
handler : function () {
alert('edit');
}
},{}],
buttons : [{
text : '确定',
plain : true,
iconCls : 'icon-ok',
},{
text : '取消',
plain : true,
iconCls : 'icon-cancel',
}],
onClose : function () {
alert('关闭时触发!');
}
});
console.log($('#box').dialog('dialog'));
});
<!DOCTYPE html> <html> <head> <title>jQuery Easy UI</title> <meta charset="UTF-8" /> <script type="text/javascript" src="../../easyui_15/jquery.min.js"></script> <script type="text/javascript" src="../../easyui_15/jquery.easyui.min.js"></script> <script type="text/javascript" src="../../easyui_15/locale/easyui-lang-zh_TW.js" ></script> <script type="text/javascript" src="js/index.js"></script> <link rel="stylesheet" type="text/css" href="../../easyui_15/themes/default/easyui.css" /> <link rel="stylesheet" type="text/css" href="../../easyui_15/themes/icon.css" /> </head> <body> <!-- <div class="easyui-dialog" style="width:400px;height:250px;"> </div> --> <div id="box"> 对话框 </div> <div id="tt"> <a href="###" class="easyui-linkbutton" data-options="iconCls:'icon-edit',plain:true,">编辑</a> <a href="###" class="easyui-linkbutton" data-options="iconCls:'icon-help',plain:true,">帮助</a> </div> </body> </html>
PDF:
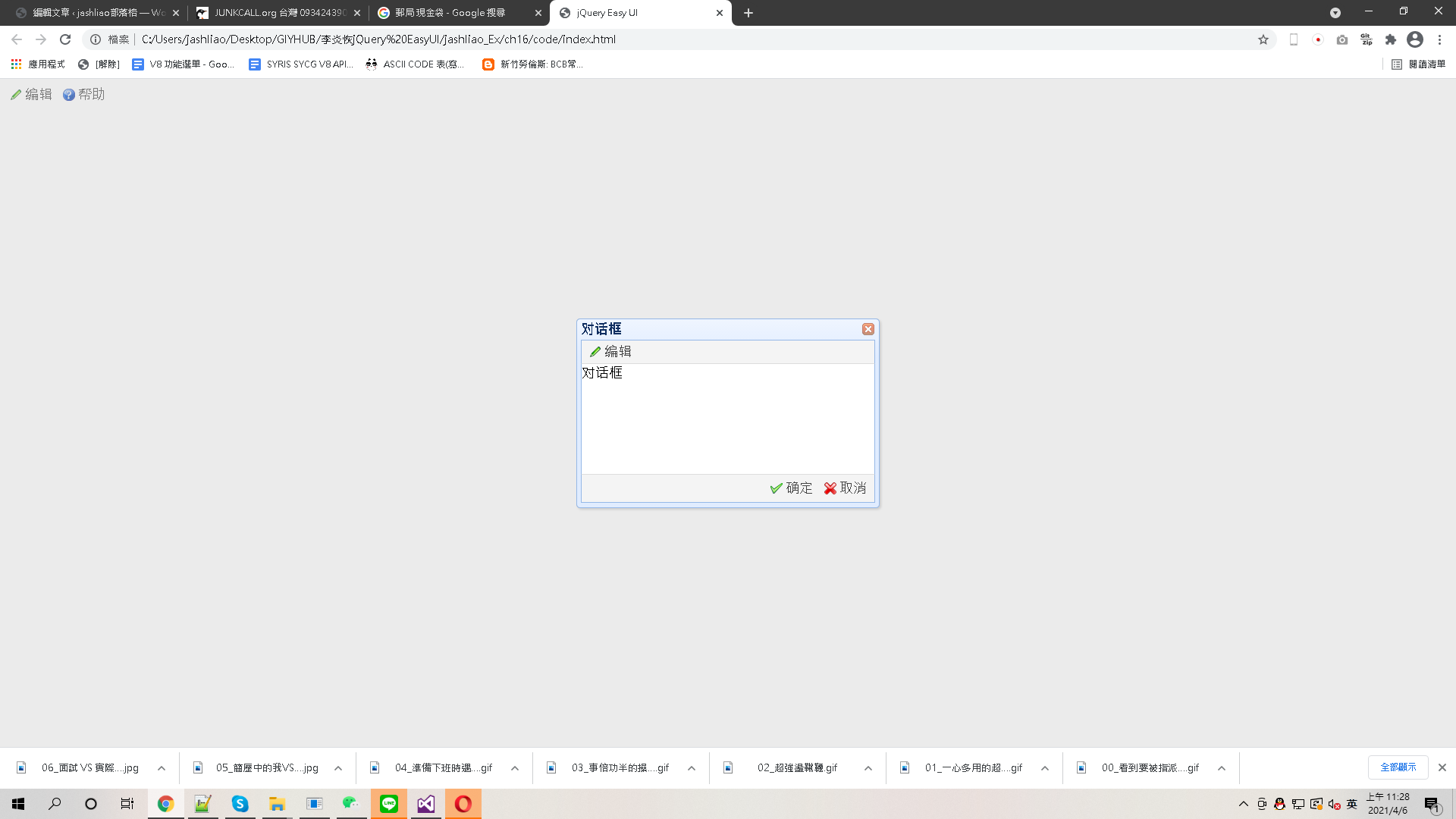
執行結果: