遞迴繪圖的基本原則,就是以一次函式呼叫的繪圖為基礎,每次遞迴時依同樣的原則繪製圖形,遞迴繪圖單一原則的方式與自然界的一些事物之幾何有相類似之處,許多複雜的圖形其實遵循著一定的規則,而遞迴繪圖往往可以這些自然界的幾何,例如樹的成長、螺紋、雪花結晶等等。
(對於線的遞迴繪圖而言,其0次繪圖通常是一條直線)
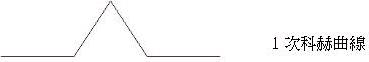
科赫曲線(Koch Curves)是由數學家科赫(H.von Koch)所發明的,其1次繪圖的原則如下:

繪圖原則是將一條長度L的直線分為三分,第一次畫L/3,然後仰60度再畫L/3,然後俯120度再畫L/3,然後仰60度再畫L/3。
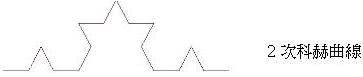
如果是2次科赫曲線,則L會被分為L/(3^2),接下來依此類推,2次科赫曲線如下,注意與1次科赫曲線相同的部份在哪:

下面是3次科赫曲線:

以下是科赫曲線的實作,其中使用了二維海龜繪圖法,結果會是3次科赫曲線:
- KochCurves.java
package cc.openhome;
import java.awt.*;
import javax.swing.JApplet;
public class KochCurve extends JApplet {
private Turtle t = new Turtle();
public void init() {
setSize(350, 200);
setBackground(Color.black);
}
public void koch(int n, double leng, Turtle t) {
if(n == 0) {
t.move(leng);
}
else {
koch(n-1, leng, t);
t.turn(60);
koch(n-1, leng, t);
t.turn(-120);
koch(n-1, leng, t);
t.turn(60);
koch(n-1, leng, t);
}
}
public void paint(Graphics g) {
g.setColor(Color.yellow);
t.setGraphics(g);
t.window(0, 0, getWidth(), getHeight());
t.view(0, 0, getWidth(), getHeight());
t.setPoint(50, 50);
t.setAngle(0);
koch(3, 10, t);
}
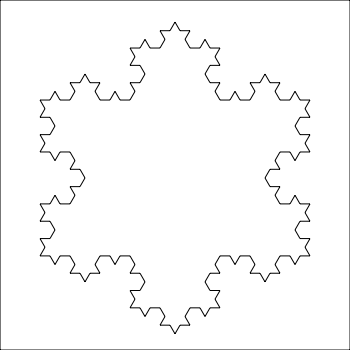
}如果您將三條科赫曲線以每次旋轉120度併湊起來,可以得到類似雪花圖案的科赫島。例如, 以下是使用HTML5 Canvas的方式(如果瀏覽器支援HTML5 Canvas,例如最新版的Firexfox、Chrome、IE9等,可以直接將下面的內容存為HTML或按下檔名連結,直接載入瀏覽器執行觀看結果:
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=Big5" http-equiv="content-type">
<script type="text/javascript" src="js/turtle.js"></script>
<script type="text/javascript">
window.onload = function() {
function koch(n, leng, t) {
if(n == 0) {
t.move(leng);
}
else {
koch(n-1, leng, t);
t.turn(60);
koch(n-1, leng, t);
t.turn(-120);
koch(n-1, leng, t);
t.turn(60);
koch(n-1, leng, t);
}
}
var canvas1 = document.getElementById('canvas1');
var context = canvas1.getContext('2d');
var turtle = new Turtle(context);
turtle.window(0, 0, canvas1.width, canvas1.height);
turtle.view(0, 0, canvas1.width, canvas1.height);
turtle.setPoint(40, 250);
turtle.setAngle(0);
koch(3, 10, turtle);
turtle.setAngle(-120);
koch(3, 10, turtle);
turtle.setAngle(-240);
koch(3, 10, turtle);
};
</script>
</head>
<body>
<canvas id="canvas1" width="350" height="350"></canvas>
</body>
</html>
在Firefox中的畫面如下: