调整窗口的大小和位置

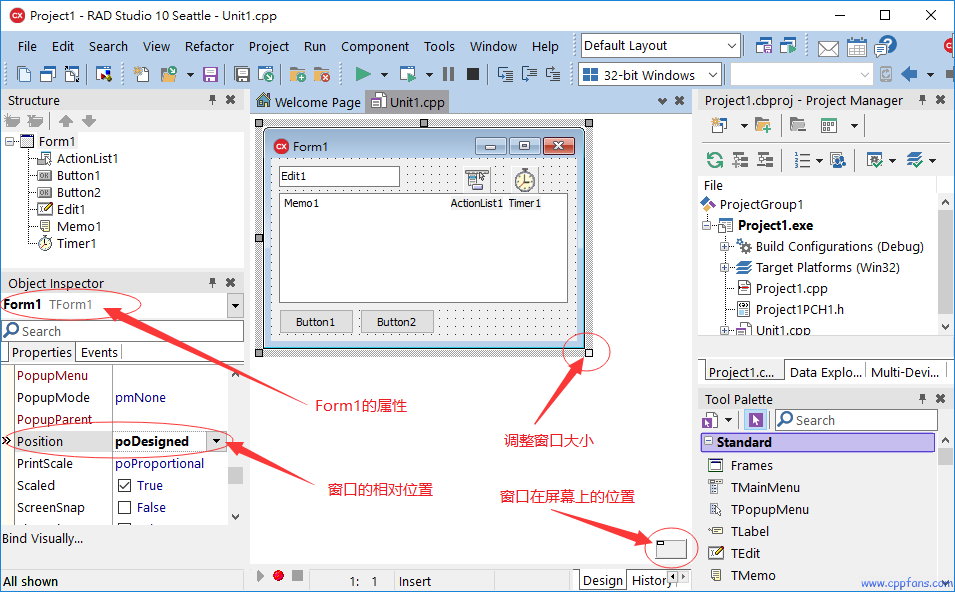
窗口的位置:在窗口的属性里面,找到 Position 属性,有以下几个选项:
| poDefault | 窗口的位置和大小都由操作系统自动分配,不由程序控制; |
| poDefaultPosOnly | 窗口的位置由操作系统自动分配,大小由程序定; |
| poDefaultSizeOnly | 窗口的位置由程序定,窗口的大小由操作系统自动分配; |
| poDesigned | 窗口的位置和大小都由程序定,这是默认的位置值; |
| poDesktopCenter | 窗口的大小由程序定,放在桌面中央位置; |
| poMainFormCenter | 窗口的大小由程序定,放在主窗口中央位置,如果程序有两个或以上的窗口,除了主窗口之外,其他窗口可以设这个属性值; |
| poOwnerFormCenter | 窗口的大小由程序定,放在Owner窗口中央位置;如果有两个以上的窗口,在新创建一个窗口的时候,可以指定已经创建的窗口为Owner,如果Owner被销毁了,这个窗口也随之销毁,这个窗口如果设置了这个属性,显示的时候会出现在Owner窗口的中央位置; |
| poScreenCenter | 窗口的大小由程序定,放在屏幕中央位置。 |
在设计窗口画面的右下方,有一个矩形区域,是显示和调整窗口在屏幕上的相对位置的,小的矩形是窗口位置,大的矩形是屏幕,如果窗口的Position属性为 poDesigned或者poDefaultSizeOnly,可以在这里用鼠标拖动小矩形来调整运行时窗口在屏幕上显示的位置。此时,也可以在Object Inspector里面找到窗口的Left和Top属性来精确的调整窗口在屏幕上的坐标位置。Left是x坐标,即窗口距离屏幕左边的距离,Top是y坐标,即窗口距离屏幕上边的距离。
调整窗口大小:窗口的 Position属性,如果是poDefault或poDefaultSizeOnly将不可调整大小,其他的值,可以调整窗口大小。
窗口右下角方块位置,用鼠标左键按住拖动进行调整窗口大小,也可以点击窗口的任何没有控件的位置或标题位置,左面的下面区域,Object Inspector 里面,找到 Width 和 Height 属性,是窗口的宽度和高度值,修改这两个值可以精确的指定窗口的大小。
调整控件的大小和位置
• 用鼠标左键点击并且拖拽控件,移动到需要的位置上
• 用鼠标左键点击控件,这个控件被选中了,然后在 Object Inspector 里面,找到控件的 Left、Top、Width、Height 属性,是这个控件的水平位置、垂直位置、宽度和高度,修改这些值可以精确调整控件的坐标位置。
• 用键盘 Ctrl + 上下左右 微调位置,Shift + 上下左右 微调控件大小,Shift + Ctrl + 上下左右 快速移动控件位置,每次移动一个格线的距离。
多个控件的排列和对齐
选择多个控件的方法
• 用鼠标左键在窗口的没有控件的空白区域开始拖拽一个矩形区域,会选中这个区域里面的所有的控件
• 先用鼠标左键点击其中一个需要选择的控件,然后按住键盘的 Shift 键,再用鼠标左键逐个点击其余需要选择的控件
格线对齐、捕捉线、设置格线
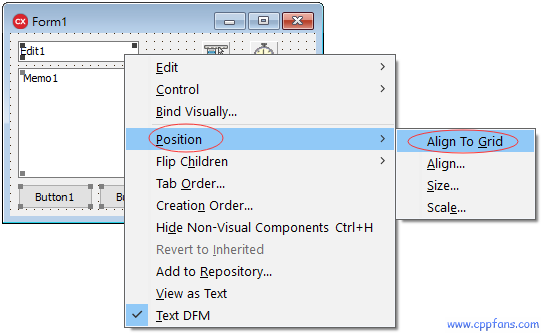
窗口设计画面上,均匀分布的小点点,就是窗口设计的格线,先选择控件,然后鼠标右键点击在任意一个选中控件上,选择Position → Align To Grid,可以让这些控件对齐到格线上,此时,控件的左边和上边都正好在小点点上。

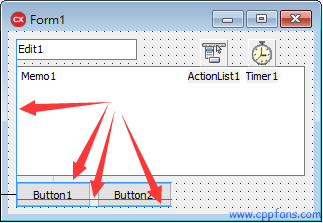
捕捉线:如下图所示,用鼠标拖拽 Button1 调整位置的时候,当调整到图上的位置的时候,会出现箭头所指的几条线,表示和对应的控件的对应位置对齐了,即 Button1 左面和 Edit1、Memo1 对齐了,右面和 Button2 对齐了。

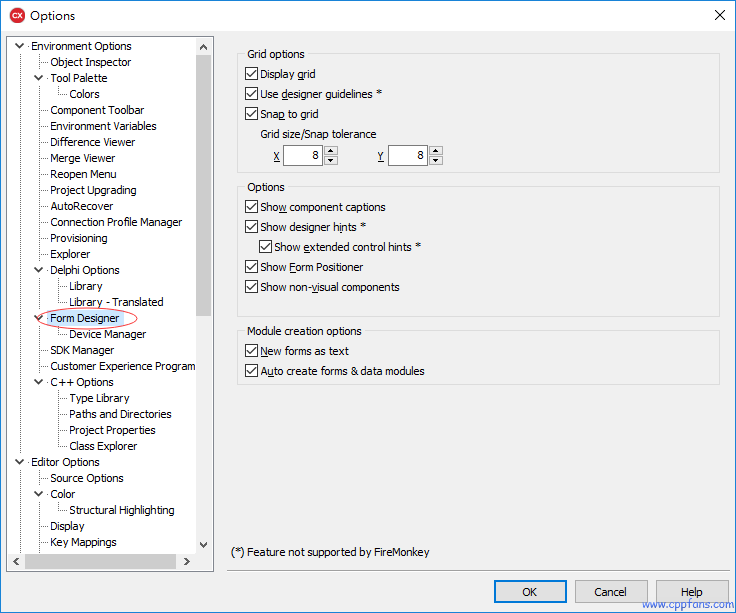
修改格线的选项:选择菜单 Tools → Options

在左面,找到 Form Designer,右面的 Grid options 就是格线的选项:
• Display grid: 显示格线,打勾为显示
• Use designer guidelines: 显示捕捉线,打勾为显示
• Snap to grid: 与格线对齐,打勾为使用这个功能,控件放在窗口上的时候,会对齐在鼠标点击的位置就近的格线上,如果不打勾,控件放在窗口上的时候,会放在鼠标点击的位置上。
• Grid size / Snap tolerance: X=水平方向格线的距离,Y=垂直方向格线的距离
多个控件对齐,间距和位置
选择一组控件,然后
• 鼠标右键点击在任何一个以选取控件上,选择Position → Align…
• 也可以选择菜单Edit → Align…

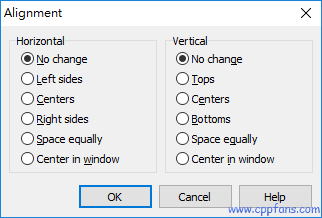
Horizontal: 水平方向,所有选取的控件如下处理:
• No change: 不改变,保持原来位置
• Left sides: 左边对齐
• Centers: 中心对齐
• Right sides: 右边对齐
• Space equally: 等距离
• Center in window: 放在窗口中央位置
Vertical: 垂直方向,所有选取的控件如下处理:
• No change: 不改变,保持原来位置
• Tops: 上边对齐
• Centers: 中心对齐
• Bottoms: 下边对齐
• Space equally: 等距离
• Center in window: 放在窗口中央位置
多个控件调整大小
选择一组控件,然后
可以像单个控件一样,一起调整这些控件的位置和大小:
• 用鼠标拖动其中任何一个控件,可以整体调整这些控件的位置。
• 用键盘 Ctrl + 上下左右 微调位置,Shift + 上下左右 微调控件大小,Shift + Ctrl + 上下左右 快速移动控件位置,每次移动一个格线的距离。
通过向导调整控件大小:
• 鼠标右键点击在任何一个以选取控件上,选择 Position → Size...
• 也可以选择菜单 Edit → Size...

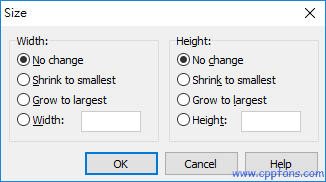
Width: 宽度,所有选取的控件都做如下处理:
• No change没有变化,保持原先宽度
• Shrink to smallest调整为都和最小宽度的控件的宽度相等
• Grow to largest调整为都和最大宽度的控件的宽度相等
• Width: 输入一个宽度值,都使用这个宽度值
Height: 高度,所有选取的控件都做如下处理:
• No change没有变化,保持原来的高度
• Shrink to smallest调整为都和最小高度的控件高度相等
• Grow to largest调整为都和最大高度的控件的高度相等
• Height: 输入一个高度值,都使用这个高度值
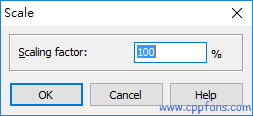
整体放缩
这是针对整个窗口的,包括窗口和窗口里面所有的控件
• 鼠标右键点击在窗口的任何一个位置上,选择 Position → Scale...
• 也可以选择菜单 Edit → Scale...

这里只有一个选项,就是输入缩放比例,整个窗口,包括窗口和窗口里面所有的控件,都按照这个比例缩放。
前后遮挡关系
在没有做任何调整的时候,如果两个控件放在了同一个位置上了,
• 后放到窗口上的控件挡住先放上的控件;
• 有窗口句柄的控件挡住无窗口句柄的控件。
可以调整的遮挡关系:
• 可以调整两个有窗口句柄控件之间的遮挡关系,
• 可以调整两个无窗口句柄控件之间的遮挡关系,
有窗口句柄的控件始终挡住无窗口句柄的控件,如果他们放在了同一个位置,他们之间不能调整遮挡关系。
调整遮挡关系:鼠标右键点击在选中的控件上,
• 选择 Control → Bring to Front,这个控件提到最前,不被别的控件挡住,
• 选择 Control → Send to Back,这个控件放到最后,可以被其他控件挡住。
可以不断的调整每个控件的 Bring to Front 和 Send to Back 达到预期的遮挡效果。
有窗口句柄的控件和无窗口句柄的控件:
• 有窗口句柄的控件: 多数的控件都是有窗口句柄的,相当于一个小窗口嵌在窗口或容器控件里面。
• 没有窗口句柄的控件:为了节省资源,提高效率,一部分控件没有窗口句柄,不是小窗口的形式,而是只有一个画布,这些控件是通过在窗口或容器控件上画图实现的,这样就很容易理解其他有窗口句柄的控件会挡住这些没有窗口句柄的控件了。这样的控件有 TLabel、TImage、TPaintBox、TSpeedButton、TShape、TBevel 等。
放在窗口上的控件找不到了怎么办?
如果某个控件找不到了,无论是被挡住了,还是在调整的过程中放在了窗口可视区域之外了,都可以到 Structrue (控件结构页面) 上查看和寻找。
|