使用 Anchors 属性让控件自动调整位置和大小
Anchors 属性包含 akLeft、akTop、akRight、akBottom 四个属性值:
• akLeft: 控件的左边和窗口的左边保持距离不变
• akTop: 控件的上边和窗口的上边保持距离不变
• akRight: 控件的右边和窗口的右边保持距离不变
• akBottom: 控件的下边和窗口的下边保持距离不变
打勾选True,表示启用这个功能,不打勾选False,表示不启用这个功能
| akLeft |
akRight |
说明 |
| √ True |
False | 控件和窗口左边保持距离不变,宽度不变 |
| False |
√ True |
控件和窗口右边保持距离不变,宽度不变 |
| √ True |
√ True |
控件和窗口左边、右边都保持距离不变,宽度变化 |
| False |
False | 控件和窗口左边、右边距离的比例不变,宽度不变 |
| akTop |
akBottom |
说明 |
| √ True |
False | 控件和窗口上边保持距离不变,宽度不变 |
| False |
√ True |
控件和窗口下边保持距离不变,宽度不变 |
| √ True |
√ True |
控件和窗口上边、下边都保持距离不变,高度变化 |
| False | False | 控件和窗口上边、下边距离的比例不变,高度不变 |
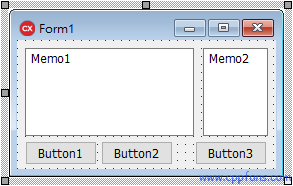
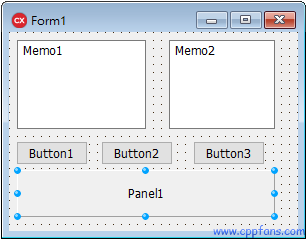
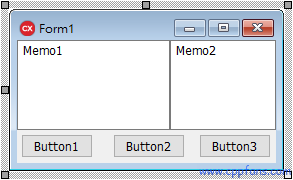
示例:窗口上放两个 TMemo 控件:Memo1 和 Memo2,和 3 个 TButton 控件:Button1、Button2、Button3,如下图所示:

| 控件 |
akLeft |
akTop |
akRight |
akBottom |
| Memo1 | √ True | √ True |
√ True |
√ True |
| Memo2 | False | √ True |
√ True |
√ True |
| Button1 | √ True |
False | False | √ True |
| Button2 | √ True |
False | False | √ True |
| Button3 | False | False | √ True |
√ True |
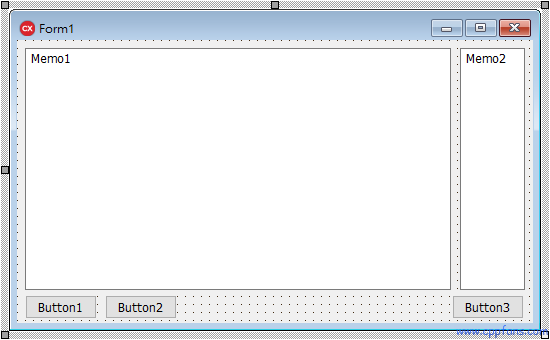
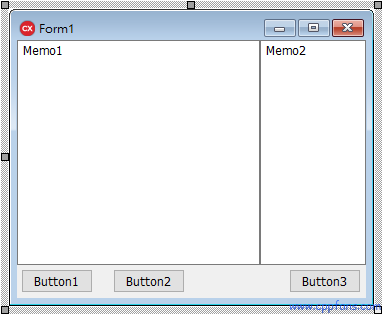
改变窗口大小,就像下面图的效果,自动调整了控件的大小和位置:


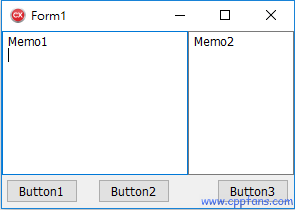
运行的效果:


用程序代码修改 Anchors 属性的方法和注意事项
Anchors 是集合类型的变量,需要用 << 往里面添加元素,用 >> 从里面去掉元素。
但是必须注意,<< 和 >> 的运算是不改变它所操作的变量,而是返回一个修改之后的集合,这就必须用赋值语句把修改之后的集合写回去。
例1:给 Edit1 的 Anchors 里面添加 akRight:
| Edit1->Anchors = Edit1->Anchors << akRight; |
例2:Memo1 的 Anchors 添加 akRight 和 akBottom,并且去掉 akLeft 和 akTop:
| Memo1->Anchors = Memo1->Anchors << akRight << akBottom >> akLeft >> akTop; |
使用 Align 属性让控件自动调整位置和大小
多数运行时可视的控件都有 Align 属性,Align 属性有以下几个值可选:
| alNone |
位置和大小都不自动调整,始终保持原来的位置和大小,大多数控件 Align 属性的默认值都是 alNone |
| alTop | 放在窗口或容器的上边,宽度和窗口或容器相等,高度保持不变,如果有多个这样的控件,会上下并列放置 |
| alBottom | 放在窗口或容器的下边,宽度和窗口或容器相等,高度保持不变,如果有多个这样的控件,会上下并列放置 |
| alLeft |
放在窗口或容器除去 Align 属性为 alTop 或 alBottom 的控件占用的空间之外的部分,放在剩余的这部分的左边,高度和这部分区域的高度相等,宽度保持不变,如果有多个这样的控件,会左右并列放置 |
| alRight |
放在窗口或容器除去 Align 属性为 alTop 或 alBottom 的控件占用的空间之外的部分,放在剩余的这部分的右边,高度和这部分区域的高度相等,宽度保持不变,如果有多个这样的控件,会左右并列放置 |
| alClient |
放在窗口或容器除去 Align 属性为 alTop、alBottom、alLeft、alRight 之外的部分,占满剩余的部分,如果有多个这样的控件,他们会重叠在一起,互相遮挡 |
| alCustom |
这样的控件,会根据窗口或容器控件的 OnAlignInsertBefore 和 OnAlignPosition 事件处理位置和大小。 |

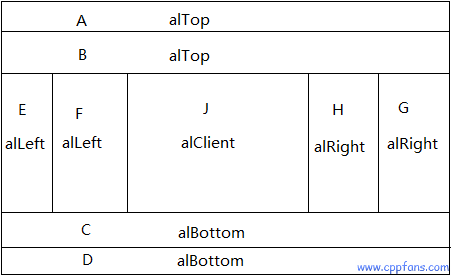
如果上图所示,A、B位置,一般都是菜单和工具条,C和D位置一般是状态栏,E、F、G、H一般是工具栏,J位置一般都是数据区。
设置 Align 属性的时候,不要先设 Align 为 alClient 属性的控件,因为在其他 Align 没有设置的情况,只有一个 alClient,这个控件就占满了窗口,影响其他控件的设置,如果不小心这样设了,先把这个控件 Align 设回到 alNone。
还是前面那个例子,这次用 Align 属性来调整大小
由于通过 Align 属性自动调整控件的位置和大小,控件都被拉伸到占据窗口的上、下、左、右、中间这五个位置上,我们希望那三个按钮放在 C 和 D 那个区域上,很显然不能拉伸按钮,按钮不适合设 Align 属性, 那么就需要把按钮放在一个容器里面,容器放在 C 和 D 的那个位置上。
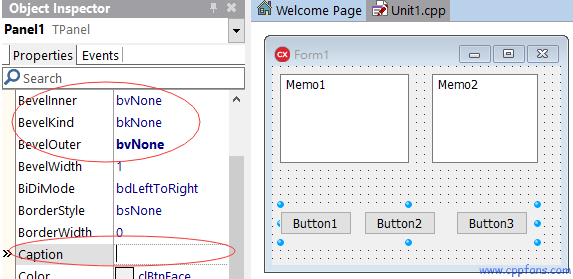
准备工作:在窗口上放一个 TPanel 控件 Panel1

然后把 Panel1的Caption属性清空,即不在 Panel1里面显示文字,然后把 Panel1的BevelInner、BevelOuter都设为bvNone,这样Panel1就和背景完全一样了,在运行的时候就看不见Panel1了,把Button1、Button2、Button3剪切,点击 Panel1 把这三个按钮粘贴在 Panel1 里面。

然后设每个控件的Align属性:
| 控件 |
Align 属性 |
| Panel1 | alBottom |
| Memo2 | alRight |
| Memo1 | alClient |
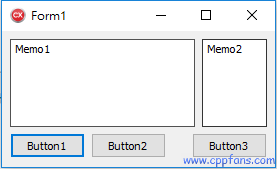
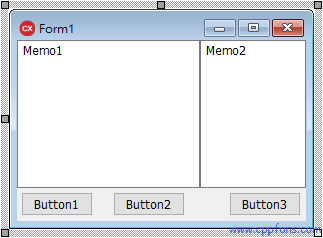
由于 Memo1 的 Align 属性为 alClient,最后设 Memo1 的 Align 属性,先设其他两个控件的 Align 属性,设置完为下图效果:

由于按钮不适合设置 Align 属性,如果要 Button3 始终靠右,可以设 Button3 的 Anchors 属性,akLeft 去掉打勾 (False),alRight 打勾 (True)
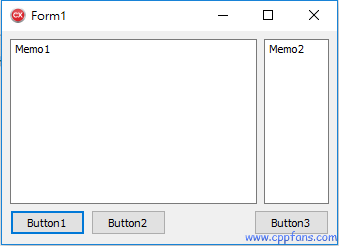
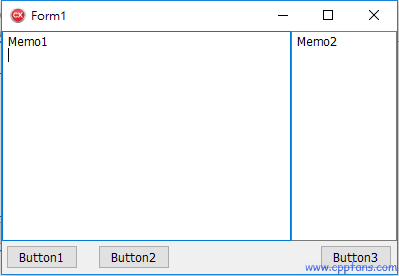
这样,在调整窗口大小的时候,就是下面截图的效果:


运行的效果:


|