C# maui datagrid[相關資源收藏]
C# maui datagrid[相關資源收藏]
#07 Awesome .NET MAUI – Maui.DataGrid
https://www.youtube.com/watch?v=eQMwY59aROc
https://github.com/akgulebubekir/Maui.DataGrid
Sort, Filter & Show Data with this Free DataGrid Control for .NET MAUI
https://www.youtube.com/watch?v=ERQMKw26zrs
https://github.com/jfversluis/MauiDataGridSample
#02 Awesome .NET MAUI – Uranium UI Kit: DataGrid, TabView and more controls
https://www.youtube.com/watch?v=DFffh24aF2Y
.NET MAUI – Estilizando componentes com Uranium UI Kit
https://www.youtube.com/watch?v=E_HpPuEPAYo
自己依樣畫葫蘆結果備份

using CommunityToolkit.Maui.Views;
using Microsoft.Maui;
using System.Collections.ObjectModel;
namespace VPOS.Views;
public class ExpenseItem
{
public String NO { get; set; }
public String Time { get; set; }
public String Suject { get; set; }
public String Type { get; set; }
public String Amount { get; set; }
public String PaymentMethod { get; set; }
public String Operator { get; set; }
public String Remark { get; set; }
}
public partial class ExpenseList : ContentPage
{
public ObservableCollection<ExpenseItem> m_ExpenseItems { get; set; } = new();
public ExpenseItem m_SelectedExpenseItem { get; set; }
public Command RefreshCommand { get; set; }
public bool IsRefreshing { get; set; }
public ExpenseList()
{
InitializeComponent();
m_ExpenseItems.Clear();
ExpenseItem ExpenseItemBuf00 = new ExpenseItem();
ExpenseItemBuf00.NO = "00";
ExpenseItemBuf00.Time = "2023-11-21 17:55";
ExpenseItemBuf00.Amount = "100";
ExpenseItemBuf00.Remark = "備註";
ExpenseItemBuf00.PaymentMethod = "現金";
ExpenseItemBuf00.Operator = "工讀生";
ExpenseItemBuf00.Suject = "其他";
ExpenseItemBuf00.Type = "";
m_ExpenseItems.Add(ExpenseItemBuf00);
ExpenseItem ExpenseItemBuf01 = new ExpenseItem();
ExpenseItemBuf01.NO = "01";
ExpenseItemBuf01.Time = "2023-11-21 17:55";
ExpenseItemBuf01.Amount = "200";
ExpenseItemBuf01.Remark = "備註";
ExpenseItemBuf01.PaymentMethod = "現金";
ExpenseItemBuf01.Operator = "工讀生";
ExpenseItemBuf01.Suject = "其他";
ExpenseItemBuf01.Type = "";
m_ExpenseItems.Add(ExpenseItemBuf01);
ExpenseItem ExpenseItemBuf02 = new ExpenseItem();
ExpenseItemBuf02.NO = "01";
ExpenseItemBuf02.Time = "2023-11-21 17:55";
ExpenseItemBuf02.Amount = "300";
ExpenseItemBuf02.Remark = "備註";
ExpenseItemBuf02.PaymentMethod = "現金";
ExpenseItemBuf02.Operator = "工讀生";
ExpenseItemBuf02.Suject = "其他";
ExpenseItemBuf02.Type = "";
m_ExpenseItems.Add(ExpenseItemBuf02);
RefreshCommand = new Command(async () =>
{
IsRefreshing = false;
OnPropertyChanged(nameof(IsRefreshing));
});
BindingContext = this;
//---
//配合背景透明設定達到調整畫面大小功能
int intMarginX, intMarginY;
intMarginX = (int)((MainPage.m_dblScreenWidth - 1000) / 4);
intMarginY = (int)((MainPage.m_dblScreenHeight - 750) / 4);
FullFrame.Margin = new Thickness(intMarginX, intMarginY, intMarginX, intMarginY);
//---配合背景透明設定達到調整畫面大小功能
}
protected async override void OnNavigatedTo(NavigatedToEventArgs args)
{
base.OnNavigatedTo(args);
}
private async void CloseBtn_Clicked(object sender, EventArgs e)
{
await Navigation.PopModalAsync();
}
private void ExpenseListView_ItemSelected(object sender, SelectedItemChangedEventArgs e)
{
}
private void NewBtn_Clicked(object sender, EventArgs e)
{
}
private void DeleteBtn_Clicked(object sender, EventArgs e)
{
}
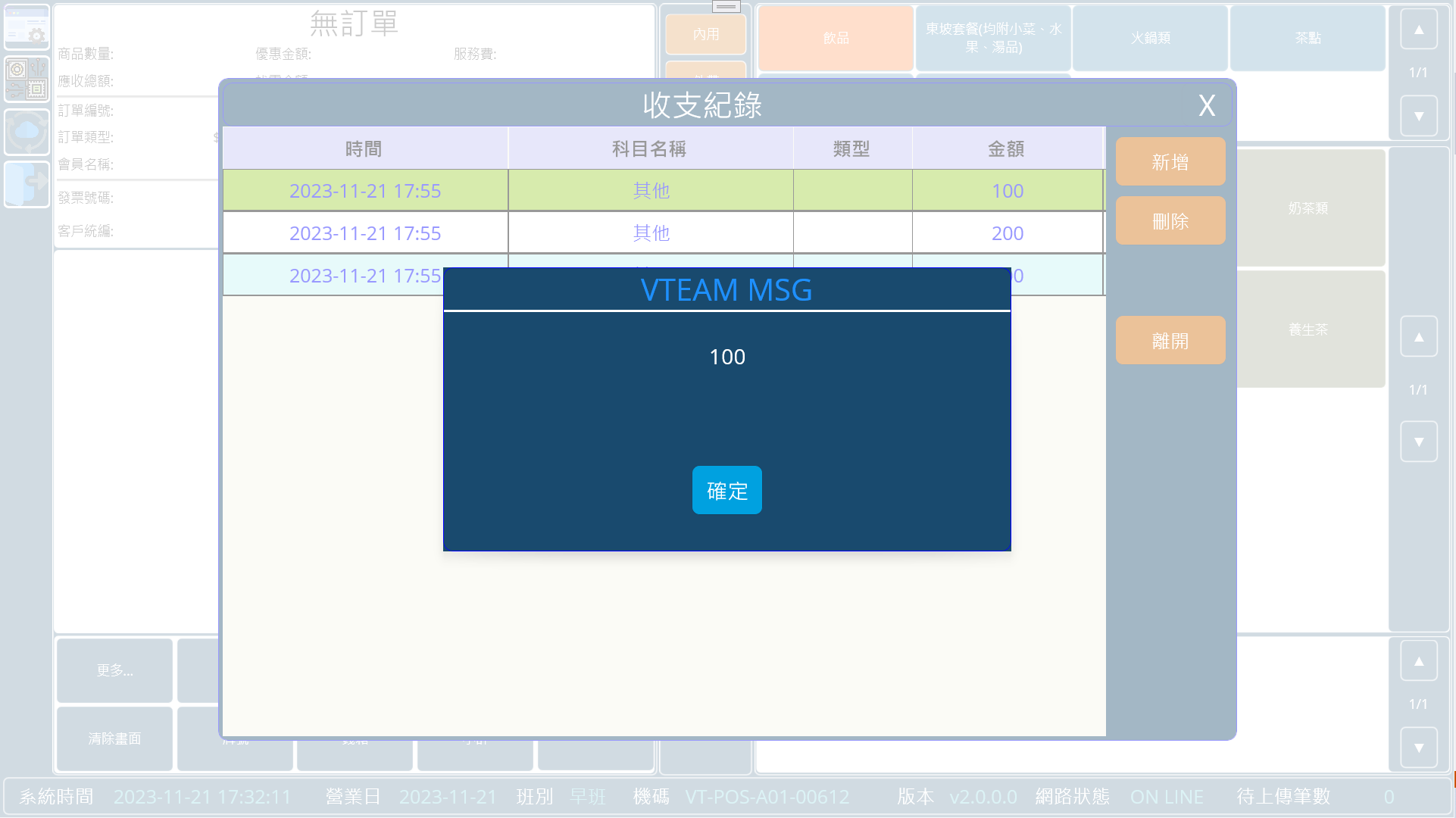
private async void DataGrid_ItemSelected(object sender, SelectionChangedEventArgs e)
{
if(m_SelectedExpenseItem!=null)
{
await this.ShowPopupAsync(new MessageBox(m_SelectedExpenseItem.Amount));
}
}
}
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="VPOS.Views.ExpenseList"
xmlns:dg="clr-namespace:Maui.DataGrid;assembly=Maui.DataGrid"
xmlns:local="clr-namespace:VPOS.CustomControls" BackgroundColor="Transparent"><!--收支紀錄列表-->
<Frame x:Name="FullFrame" BackgroundColor="#194a6e" BorderColor="Blue"
CornerRadius="10" Padding="5">
<Grid x:Name="FullGrid" RowDefinitions="0.8*,11.2*" ColumnDefinitions="*">
<Frame BackgroundColor="Transparent" BorderColor="Blue"
CornerRadius="10" Margin="0" Padding="0" Grid.Row="0" Grid.Column="0">
<Grid x:Name="HeadGrid" RowDefinitions="*" ColumnDefinitions="19*,*">
<Label x:Name="TitleLable"
Text="收支紀錄" TextColor="White" FontSize="Large" Grid.Row="0" Grid.Column="0"
FontAutoScalingEnabled="True" VerticalOptions="Center" HorizontalOptions="Center" />
<Button x:Name="CloseBtn" FontSize="Large" BackgroundColor="Transparent" Clicked="CloseBtn_Clicked" Text="X" Grid.Row="0" Grid.Column="1"/>
</Grid>
</Frame>
<Grid x:Name="BodyGrid" RowDefinitions="*" ColumnDefinitions="17.5*,2.5*" Grid.Row="1" Grid.Column="0">
<ScrollView x:Name="LeftBodyScrollView" Orientation="Both" HorizontalScrollBarVisibility="Default" BackgroundColor="#f5f4e8" >
<!-- https://stackoverflow.com/questions/73102070/horizontal-scroll-is-not-working-in-maui-what-am-i-missing-or-is-this-a-bug -->
<dg:DataGrid ItemsSource="{Binding m_ExpenseItems}" ItemSelected="DataGrid_ItemSelected" SelectionEnabled="True" SelectedItem="{Binding m_SelectedExpenseItem}"
RowHeight="45" HeaderHeight="45" PullToRefreshCommand="{Binding RefreshCommand}"
IsRefreshing="{Binding IsRefreshing}" HeaderBackground="#C2C2F2" BackgroundColor="Transparent" ActiveRowColor="YellowGreen">
<dg:DataGrid.Columns>
<dg:DataGridColumn Width="300" Title="時間" PropertyName="Time">
<dg:DataGridColumn.FormattedTitle>
<FormattedString>
<Span Text="時間" TextColor="Black" FontSize="Subtitle" FontAttributes="Bold" />
</FormattedString>
</dg:DataGridColumn.FormattedTitle>
<dg:DataGridColumn.CellTemplate>
<DataTemplate>
<ContentView HorizontalOptions="Fill" VerticalOptions="Fill">
<Label Text="{Binding}" HorizontalOptions="Center" VerticalOptions="Center" TextColor="Blue" FontSize="Subtitle"/>
</ContentView>
</DataTemplate>
</dg:DataGridColumn.CellTemplate>
</dg:DataGridColumn>
<dg:DataGridColumn Width="300" Title="科目名稱" PropertyName="Suject">
<dg:DataGridColumn.FormattedTitle>
<FormattedString>
<Span Text="科目名稱" TextColor="Black" FontSize="Subtitle" FontAttributes="Bold" />
</FormattedString>
</dg:DataGridColumn.FormattedTitle>
<dg:DataGridColumn.CellTemplate>
<DataTemplate>
<ContentView HorizontalOptions="Fill" VerticalOptions="Fill">
<Label Text="{Binding}" HorizontalOptions="Center" VerticalOptions="Center" TextColor="Blue" FontSize="Subtitle"/>
</ContentView>
</DataTemplate>
</dg:DataGridColumn.CellTemplate>
</dg:DataGridColumn>
<dg:DataGridColumn Width="125" Title="類型" PropertyName="Type">
<dg:DataGridColumn.FormattedTitle>
<FormattedString>
<Span Text="類型" TextColor="Black" FontSize="Subtitle" FontAttributes="Bold" />
</FormattedString>
</dg:DataGridColumn.FormattedTitle>
<dg:DataGridColumn.CellTemplate>
<DataTemplate>
<ContentView HorizontalOptions="Fill" VerticalOptions="Fill">
<Label Text="{Binding}" HorizontalOptions="Center" VerticalOptions="Center" TextColor="Blue" FontSize="Subtitle"/>
</ContentView>
</DataTemplate>
</dg:DataGridColumn.CellTemplate>
</dg:DataGridColumn>
<dg:DataGridColumn Width="200" Title="金額" PropertyName="Amount">
<dg:DataGridColumn.FormattedTitle>
<FormattedString>
<Span Text="金額" TextColor="Black" FontSize="Subtitle" FontAttributes="Bold" />
</FormattedString>
</dg:DataGridColumn.FormattedTitle>
<dg:DataGridColumn.CellTemplate>
<DataTemplate>
<ContentView HorizontalOptions="Fill" VerticalOptions="Fill">
<Label Text="{Binding}" HorizontalOptions="Center" VerticalOptions="Center" TextColor="Blue" FontSize="Subtitle"/>
</ContentView>
</DataTemplate>
</dg:DataGridColumn.CellTemplate>
</dg:DataGridColumn>
<dg:DataGridColumn Width="200" Title="支付方式" PropertyName="PaymentMethod">
<dg:DataGridColumn.FormattedTitle>
<FormattedString>
<Span Text="支付方式" TextColor="Black" FontSize="Subtitle" FontAttributes="Bold" />
</FormattedString>
</dg:DataGridColumn.FormattedTitle>
<dg:DataGridColumn.CellTemplate>
<DataTemplate>
<ContentView HorizontalOptions="Fill" VerticalOptions="Fill">
<Label Text="{Binding}" HorizontalOptions="Center" VerticalOptions="Center" TextColor="Blue" FontSize="Subtitle"/>
</ContentView>
</DataTemplate>
</dg:DataGridColumn.CellTemplate>
</dg:DataGridColumn>
<dg:DataGridColumn Width="200" Title="操作者" PropertyName="Operator">
<dg:DataGridColumn.FormattedTitle>
<FormattedString>
<Span Text="操作者" TextColor="Black" FontSize="Subtitle" FontAttributes="Bold" />
</FormattedString>
</dg:DataGridColumn.FormattedTitle>
<dg:DataGridColumn.CellTemplate>
<DataTemplate>
<ContentView HorizontalOptions="Fill" VerticalOptions="Fill">
<Label Text="{Binding}" HorizontalOptions="Center" VerticalOptions="Center" TextColor="Blue" FontSize="Subtitle"/>
</ContentView>
</DataTemplate>
</dg:DataGridColumn.CellTemplate>
</dg:DataGridColumn>
<dg:DataGridColumn Width="500" Title="備註" PropertyName="Remark">
<dg:DataGridColumn.FormattedTitle>
<FormattedString>
<Span Text="備註" TextColor="Black" FontSize="Subtitle" FontAttributes="Bold" />
</FormattedString>
</dg:DataGridColumn.FormattedTitle>
<dg:DataGridColumn.CellTemplate>
<DataTemplate>
<ContentView HorizontalOptions="Fill" VerticalOptions="Fill">
<Label Text="{Binding}" Padding="15,0,0,0" HorizontalOptions="Start" VerticalOptions="Center" TextColor="Blue" FontSize="Subtitle"/>
</ContentView>
</DataTemplate>
</dg:DataGridColumn.CellTemplate>
</dg:DataGridColumn>
</dg:DataGrid.Columns>
<dg:DataGrid.RowsBackgroundColorPalette>
<dg:PaletteCollection>
<Color>#C2F2F2</Color>
<Color>#FFFFFF</Color>
</dg:PaletteCollection>
</dg:DataGrid.RowsBackgroundColorPalette>
<dg:DataGrid.Resources>
<ResourceDictionary>
<!--<conv:StreakToColorConverter x:Key="StreakToColorConverter" />-->
</ResourceDictionary>
</dg:DataGrid.Resources>
</dg:DataGrid>
<!--<ListView x:Name="ExpenseListView"
Margin="5" SelectionMode="Single" BackgroundColor="Transparent"
IsPullToRefreshEnabled="True" IsRefreshing="True"
VerticalScrollBarVisibility="Never"
ItemSelected="ExpenseListView_ItemSelected">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell >
--><!-- ListView 資料結構標準: ListView.ItemTemplate -> DataTemplate -> ViewCell--><!--
<Grid BackgroundColor="{Binding BColor}" ColumnDefinitions="250,250,125,200,200,200,500" >
<VisualStateManager.VisualStateGroups>
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal"/>
<VisualState x:Name="PointerOver">
<VisualState.Setters>
<Setter Property="BackgroundColor" Value="#8df2f2" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Selected">
<VisualState.Setters>
<Setter Property="BackgroundColor" Value="Red" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</VisualStateManager.VisualStateGroups>
<Border Stroke="Black" StrokeThickness="1" Grid.Column="0" Padding="10,0,0,0">
<Label Text="{Binding Time}" FontSize="{Binding Font_Size}" FontAutoScalingEnabled="True" HorizontalTextAlignment="Start" VerticalTextAlignment="Center" TextColor="{Binding Font_Color}"/>
</Border>
<Border Stroke="Black" StrokeThickness="1" Grid.Column="1" Padding="10,0,0,0">
<Label Text="{Binding Suject}" FontSize="{Binding Font_Size}" FontAutoScalingEnabled="True" HorizontalTextAlignment="Start" VerticalTextAlignment="Center" TextColor="{Binding Font_Color}"/>
</Border>
<Border Stroke="Black" StrokeThickness="1" Grid.Column="2" Padding="10,0,0,0">
<Label Text="{Binding Type}" FontSize="{Binding Font_Size}" FontAutoScalingEnabled="True" HorizontalTextAlignment="Start" VerticalTextAlignment="Center" TextColor="{Binding Font_Color}"/>
</Border>
<Border Stroke="Black" StrokeThickness="1" Grid.Column="3" Padding="10,0,0,0">
<Label Text="{Binding Amount}" FontSize="{Binding Font_Size}" FontAutoScalingEnabled="True" HorizontalTextAlignment="Start" VerticalTextAlignment="Center" TextColor="{Binding Font_Color}"/>
</Border>
<Border Stroke="Black" StrokeThickness="1" Grid.Column="4" Padding="10,0,0,0">
<Label Text="{Binding PaymentMethod}" FontSize="{Binding Font_Size}" FontAutoScalingEnabled="True" HorizontalTextAlignment="Start" VerticalTextAlignment="Center" TextColor="{Binding Font_Color}"/>
</Border>
<Border Stroke="Black" StrokeThickness="1" Grid.Column="5" Padding="10,0,0,0">
<Label Text="{Binding Operator}" FontSize="{Binding Font_Size}" FontAutoScalingEnabled="True" HorizontalTextAlignment="Start" VerticalTextAlignment="Center" TextColor="{Binding Font_Color}"/>
</Border>
<Border Stroke="Black" StrokeThickness="1" Grid.Column="6" Padding="10,0,0,0">
<Label Text="{Binding Remark}" FontSize="{Binding Font_Size}" FontAutoScalingEnabled="True" HorizontalTextAlignment="Start" VerticalTextAlignment="Center" TextColor="{Binding Font_Color}"/>
</Border>
</Grid>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>-->
</ScrollView>
<Grid x:Name="RightBodyGrid" RowDefinitions="*,*,*,*,7.2*" ColumnDefinitions="*" Grid.Row="0" Grid.Column="1" RowSpacing="10" ColumnSpacing="10" Padding="10,10,5,0">
<Button x:Name="NewBtn" Grid.Row="0" Text="新增" TextColor="White" BackgroundColor="#cc6600" FontSize="Subtitle" HorizontalOptions="Fill" VerticalOptions="Fill" Clicked="NewBtn_Clicked" />
<Button x:Name="DeleteBtn" Grid.Row="1" Text="刪除" TextColor="White" BackgroundColor="#cc6600" FontSize="Subtitle" HorizontalOptions="Fill" VerticalOptions="Fill" Clicked="DeleteBtn_Clicked" />
<Button x:Name="ExitBtn" Grid.Row="3" Text="離開" TextColor="White" BackgroundColor="#cc6600" FontSize="Subtitle" HorizontalOptions="Fill" VerticalOptions="Fill" Clicked="CloseBtn_Clicked" />
</Grid>
</Grid>
</Grid>
</Frame>
</ContentPage>
One thought on “C# maui datagrid[相關資源收藏]”
C# Maui DataGrid 自己修改YT範例讓 DataGrid 可以比版面大(使用ScrollView)
https://github.com/jash-git/MAUI_WinAPI_Object_test/tree/main/Code/23