李炎恢_PHP_jQuery EasyUI[015] ~ Window(視窗)元件 [自訂義浮動視窗]
李炎恢_PHP_jQuery EasyUI[015] ~ Window(視窗)元件 [自訂義浮動視窗]
參考資料: https://github.com/jash-git/jash-WebSI
GITHUB: https://github.com/jash-git/richie_jQuery_EasyUI
My code:
$(function () {
$('#box').window({
width : 300,
height : 250,
//iconCls : 'icon-add',
//fit : true,
/*
width : 600,
height : 400,
title : '窗口',
collapsible : false,
minimizable : false,
maximizable : false,
closable : false,
//closed : true,
zIndex : 9999,
draggable : false,
resizable : false,
shadow : false,
modal : true,
inline : true,
width : 200,
height : 150,
inline : true,
onClose : function () {
alert('关闭后触发!');
}*/
});
//console.log($('#box').window('window'));
//console.log($('#box').window('body'));
$(document).click(function () {
$('#box').window('move', {
left : 0,
top : 0,
})
});
$(document).dblclick(function () {
$('#box').window('vcenter');
});
});
<!DOCTYPE html> <html> <head> <title>jQuery Easy UI</title> <meta charset="UTF-8" /> <script type="text/javascript" src="../../easyui_15/jquery.min.js"></script> <script type="text/javascript" src="../../easyui_15/jquery.easyui.min.js"></script> <script type="text/javascript" src="../../easyui_15/locale/easyui-lang-zh_TW.js" ></script> <script type="text/javascript" src="js/index.js"></script> <link rel="stylesheet" type="text/css" href="../../easyui_15/themes/default/easyui.css" /> <link rel="stylesheet" type="text/css" href="../../easyui_15/themes/icon.css" /> </head> <body> <div class="easyui-window" data-options="modal:true"> </div> <div style="position:relative;overflow:hidden;width:600px;height:400px;border:1px solid #ccc;"> <div id="box">窗口</div> </div> <div class="easyui-window" style="width:400px;height:250px;"> <div class="easyui-layout" data-options="fit:true,"> <div data-options="region:'west',split:true," style="width:100px;">左边</div> <div data-options="region:'center'">内容</div> <div data-options="region:'south',border:false" style="height:40px;text-align:right;padding:5px 5px 0 0"> <a class="easyui-linkbutton" data-options="iconCls:'icon-ok'" style="width:80px;">确认</a> <a class="easyui-linkbutton" data-options="iconCls:'icon-cancel'" style="width:80px;">取消</a> </div> </div> </div>
PDF:
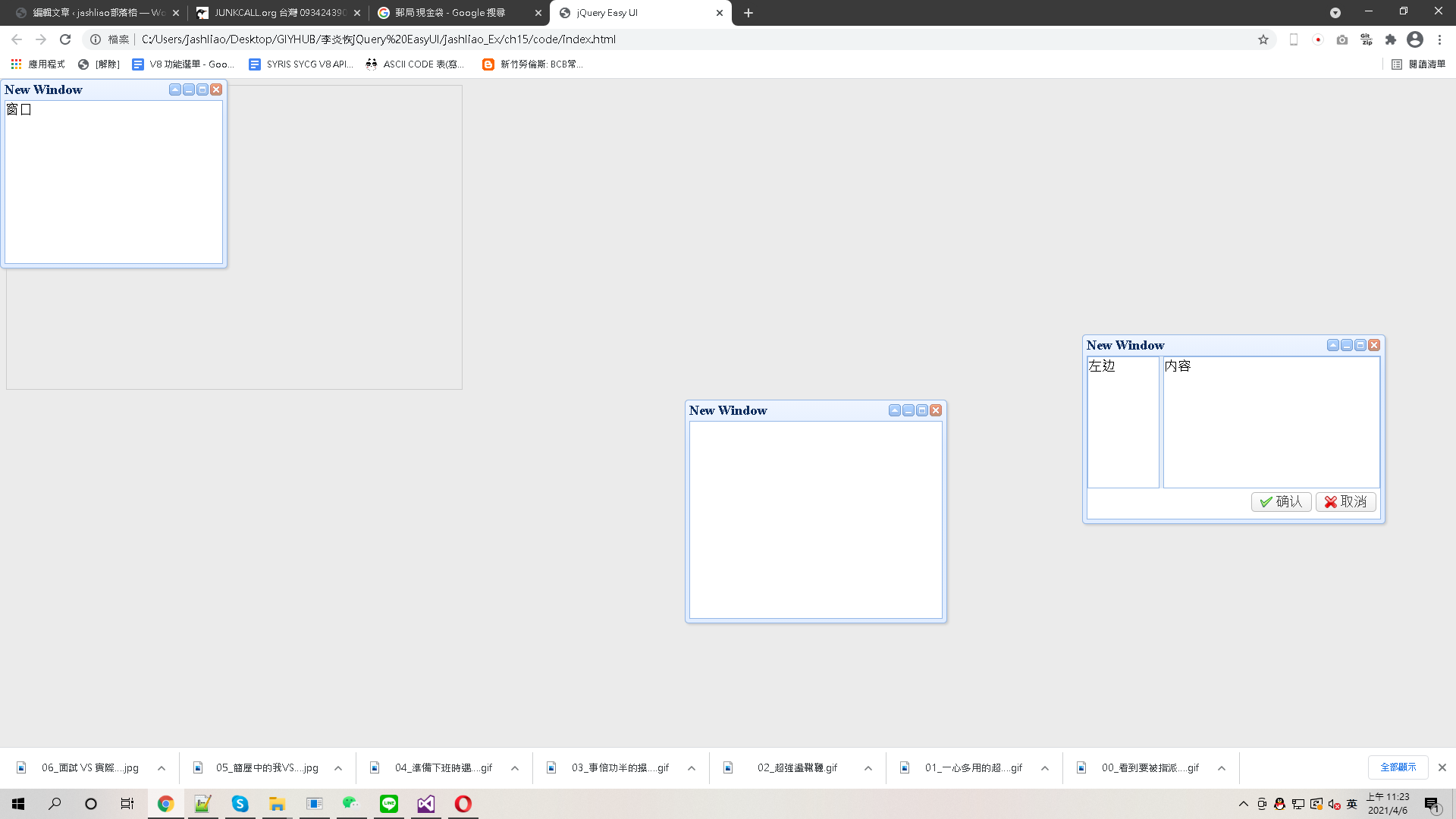
執行結果: