李炎恢_PHP_jQuery EasyUI[014] ~ Layout(佈局)組件 [WEB UI畫面分割配置]
李炎恢_PHP_jQuery EasyUI[014] ~ Layout(佈局)組件 [WEB UI畫面分割配置]
參考資料: https://github.com/jash-git/jash-WebSI
GITHUB: https://github.com/jash-git/richie_jQuery_EasyUI
My code:
$(function () {
$('#box').layout({
//fit : true,
});
/*
$(document).click(function () {
$('#box').layout().css('display', 'block');
$('#box').layout('resize');
});
//console.log($('#box').layout('panel','north'));
//console.log($('#box').layout('collapse','north'));
//console.log($('#box').layout('expand','north'));
$('#box').layout('add', {
title : '中间',
region : 'center',
});
*/
$('#box').layout('remove','east');
});
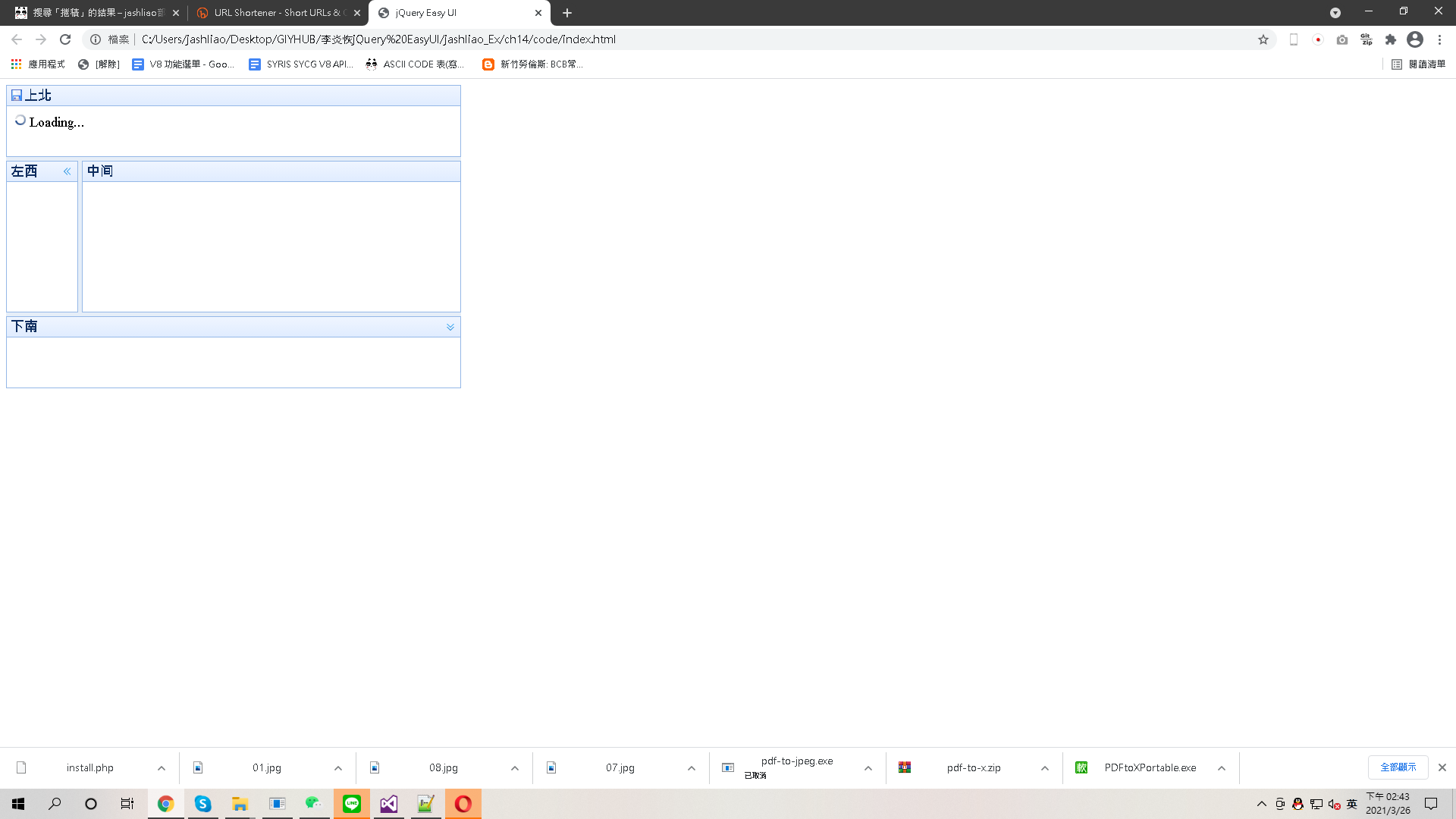
<!DOCTYPE html> <html> <head> <title>jQuery Easy UI</title> <meta charset="UTF-8" /> <script type="text/javascript" src="../../easyui_15/jquery.min.js"></script> <script type="text/javascript" src="../../easyui_15/jquery.easyui.min.js"></script> <script type="text/javascript" src="../../easyui_15/locale/easyui-lang-zh_TW.js" ></script> <script type="text/javascript" src="js/index.js"></script> <link rel="stylesheet" type="text/css" href="../../easyui_15/themes/default/easyui.css" /> <link rel="stylesheet" type="text/css" href="../../easyui_15/themes/icon.css" /> </head> <body> <div id="box" style="width:600px;height:400px;"> <div data-options=" region:'north', title:'上北', border : true, split : true, iconCls : 'icon-save', href : 'content.html', collapsible : false, maxHeight : 100, " style="height:200px;"></div> <div data-options="region:'south',title:'下南',split : true," style="height:100px;"></div> <div data-options="region:'west',title:'左西',split : true," style="width:100px;"></div> <div data-options="region:'east',title:'右东',split : true," style="width:100px;"></div> <div data-options="region:'center',title:'中间'"></div> </div> </body> </html>
PDF:
執行結果:

One thought on “李炎恢_PHP_jQuery EasyUI[014] ~ Layout(佈局)組件 [WEB UI畫面分割配置]”
李炎恢_PHP_jQuery EasyUI[014] ~ Layout(佈局)組件 [WEB UI畫面分割配置]
版面 規劃 左側(功能選單) 上下 右側 中間 大小 設定 CSS