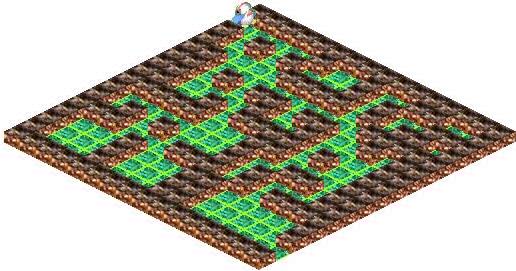
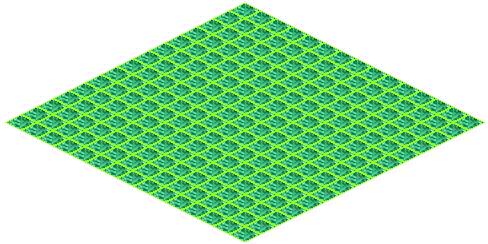
全平面的地圖是從上往下俯視景物與操作人物,如我們前一個主題所介紹的平面地圖,市面上有許多遊戲是採斜角方向來 觀看景物,這種方式可以製作出類似3D的畫面,而使用到的貼圖技巧卻只有2D而已,而且效果並不差,下圖是一個斜角地圖的範例:

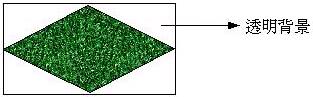
這是下一個主題的完成圖,我們先看看上圖的草地如何製作,其它再如法泡製就可以了;斜角地圖是由一個一個的菱形方塊所組成,我們如下繪製出一個小圖:

電腦的圖檔規定都是四方形,所以我們的菱形外的白色區域必須經過處理,讓圖繪製出來時,白方區域部份變為透明,不同的繪圖API處理透明圖 的函式並不同,這方面請自行查詢,在Java中,如果使用的圖片不超過256色,則使用GIF檔是個不錯的方式,我們只要將GIF檔的指定顏包設定為透 明,當圖片繪製的時候其背景就是透明的了。
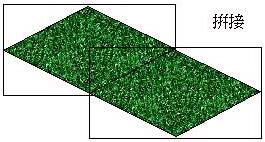
拼接地圖時,我們將下一個菱形接在左下或右下,如下所示:

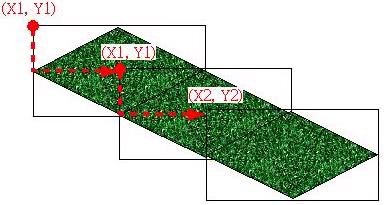
在程式中這並不難作到,只要將圖片的貼圖位置不斷往下平移Height/2,再往左或往右平移Width/2即可,如下所示:

我們舉個實例來說好了,假設我們所使用的圖片如下所示,圖片是32X16像素大小,下圖已經過放大,這樣看的比較清楚:

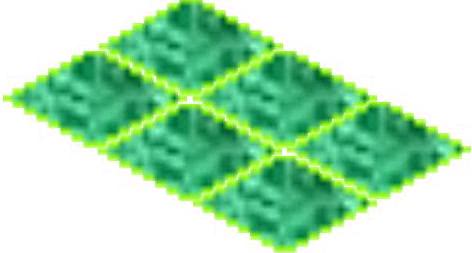
其中藍色部份我們已設定為透明,如果我們將圖片加以拼接,就可以出現一小塊斜角地圖了:

下圖是16X16張小圖所拼接出來的斜角地圖:

- Map45.java
package cc.openhome;
import java.awt.*;
import javax.swing.JApplet;
public class Map45 extends JApplet {
private Image offScreen;
public void init() {
setBackground(Color.white);
//取得影像
MediaTracker mediaTracker = new MediaTracker(this);
Image floor = getImage(getDocumentBase(), "floor.gif");
mediaTracker.addImage(floor, 0);
try {
showStatus("影像載入中(Loading Images)...");
mediaTracker.waitForAll();
} catch (InterruptedException e) {
e.printStackTrace();
}
//建立次畫面
offScreen = createImage(getWidth(), getHeight());
Graphics drawOffScreen = offScreen.getGraphics();
int halfWidth = floor.getWidth(this) / 2;
int halfHeight = floor.getHeight(this) / 2;
int startX = getWidth() / 2;
int startY = getHeight() / 8;
// 繪製地板
for (int j = 0; j < 15; j++) {
for (int i = 0; i < 15; i++) {
int x = startX - i * halfWidth + j * halfWidth;
int y = startY + i * halfHeight + j * halfHeight;
drawOffScreen.drawImage(floor, x, y, this);
}
}
}
public void paint(Graphics g) {
//將次畫面貼到主畫面中
g.drawImage(offScreen, 0, 0, this);
}
}
以下是使用HTML5 Canvas的方式(如果瀏覽器支援HTML5 Canvas,例如最新版的Firexfox、Chrome、IE9等,可以直接將下面的內容存為HTML或按下檔名連結,直接載入瀏覽器執行觀看結果:
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=Big5" http-equiv="content-type">
<script type="text/javascript">
window.onload = function() {
var floor = new Image();
floor.onload = function() {
var canvas1 = document.getElementById('canvas1')
var context1 = canvas1.getContext('2d');
var startX = canvas1.width / 2;
var startY = canvas1.height / 8;
var halfWidth = floor.width / 2;
var halfHeight = floor.height / 2;
// 繪製地板
for(var j = 0; j < 15; j++) {
for (var i = 0; i < 15; i++) {
var x = startX - i * halfWidth
+ j * halfWidth;
var y = startY + i * halfHeight
+ j * halfHeight;
context1.drawImage(floor, x, y);
}
}
};
floor.src = 'images/floor.gif';
};
</script>
</head>
<body>
<canvas id="canvas1" width="600" height="300"></canvas>
</body>
</html>

