畫框動畫只要將所要播放的動畫,繪製為一格一格的圖像,然後再一個一個載入並繪製在畫面上即可,對於一些重覆性的動畫,使用畫框動畫即可表現出不錯的效果,藉助3D繪圖軟體的功能,還可以偽裝成3D畫面,市面上有許多斜角地圖的遊戲,都是使用這個方式來製作。
畫框動畫的檔案在載入時,在這邊將之分為三個方式:
將影格分為個別檔案
例如若影格有20個畫面,就將之儲存為20個檔案並加以編號,這個方法最為簡單,且在繪圖時只要指定圖片索引即可,可以簡化程式邏輯並節省運算資源,但缺點就是要管理的檔案名稱可就多了。將影格畫為連續的一維影像
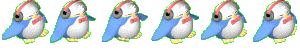
如果影格數少且為連續動作,將之繪製在同一個檔案上,在播放時只繪製圖檔中的某個區域,這必須透過運算來達成,所以在程式邏輯與運算上必須花費一些精神,不過檔案管理上會比較方便,例如將所有的影格繪製在下面同一個檔案:
將影格畫為連續的二維影像
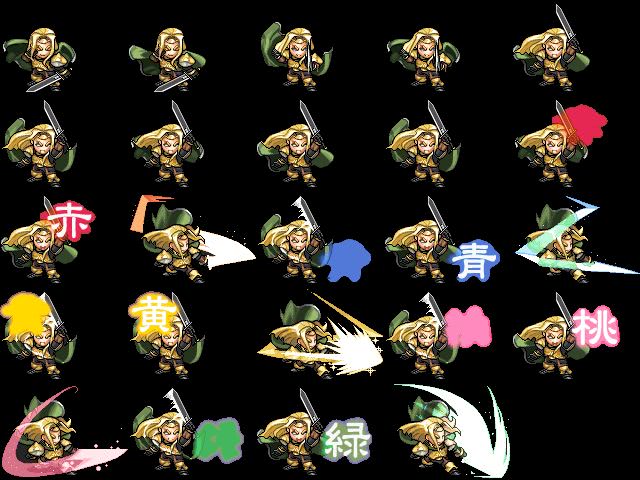
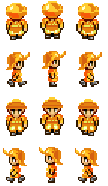
如果影格數較多,或是需要一些分類,例如人物的走動,可以將之繪製為二維影像,例如以下的圖片:
人物走動分為上下左右四個方向,使用二維圖片管理相當方便:

下面這個程式示範如何播放二維影像的影格,您可以先看看連結的 動畫展示。
- FrameAnimation.java
package cc.openhome;
import java.awt.*;
import javax.swing.JApplet;
public class FrameAnimation extends JApplet implements Runnable {
private Image image;
private int sx, sy;
public void init() {
MediaTracker mediaTracker = new MediaTracker(this);
image = getImage(getDocumentBase(), "Cg0430.jpg");
mediaTracker.addImage(image, 0);
try {
// 在狀態列顯示資訊
showStatus("影像載入中...");
// 等待所有影像下載
mediaTracker.waitForAll();
} catch (InterruptedException e) {
e.printStackTrace();
}
setBackground(Color.black);
}
public void start() {
(new Thread(this)).start();
}
public void paint(Graphics g) {
g.drawImage(image, 80, 30, 208, 126, sx, sy, sx + 128, sy + 96, this);
}
public void update(Graphics g) {
paint(g);
}
public void run() {
while (true) {
repaint();
// 計算來源區域
sx += 128;
if (sx == 640) {
sy += 96;
sx = 0;
if (sy == 480) {
sy = 0;
}
}
try {
Thread.sleep(100);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}
以下是使用HTML5 Canvas的方式(如果瀏覽器支援HTML5 Canvas,例如最新版的Firexfox、Chrome、IE9等,可以直接將下面的內容存為HTML或按下檔名連結,直接載入瀏覽器執行觀看結果:
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=Big5" http-equiv="content-type">
<script type="text/javascript">
window.onload = function() {
var img = new Image();
img.onload = function() {
var canvas1 = document.getElementById('canvas1');
var context1 = canvas1.getContext('2d');
var sx = 0;
var sy = 0;
setTimeout(function() {
context1.drawImage(img, sx, sy, 128, 96,
80, 30, 208, 126);
// 計算來源區域
sx += 128;
if (sx == 640) {
sy += 96;
sx = 0;
if (sy == 480) {
sy = 0;
}
}
setTimeout(arguments.callee, 100);
}, 100);
};
img.src = 'images/Cg0430.jpg';
};
</script>
</head>
<body>
<canvas id="canvas1" width="350" height="200"></canvas>
</body>
</html>

