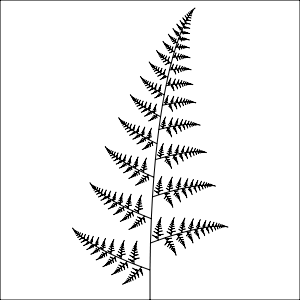
蕨葉曲線的遞迴繪圖必須呼叫繪圖函式本身三次,所以較為複雜一些,先看看蕨葉曲線的基本圖案,如下所示:

這個基本圖案主要由一個主幹與兩個分枝組成,而遞迴繪圖的方向主要就是由這三個部份開始,如下所示:

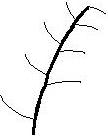
如果只看主幹的遞迴部份,就可以大致看出蕨葉的骨架了,如下所示:

分枝的部份即是這個骨架的不斷縮小繪製而成,而遞迴停止的條件是看蕨葉分枝最小長度設定為多少。
以下是Java所撰寫的參考程式:
- FernCurve.java
package cc.openhome;
import java.awt.Color;
import java.awt.Graphics;
import javax.swing.JApplet;
public class FernCurve extends JApplet {
private Turtle t = new Turtle();
public void init() {
setSize(300, 300);
setBackground(Color.black);
}
public void fern(double leng, double min, double k1, double k2) {
t.move(leng);
if (leng > min) {
t.turn(70.0);
fern(k2 * leng, min, k1, k2);
t.turn(-71.0);
t.move(k1 * leng);
t.turn(-69.0);
fern(k1 * k2 * leng, min, k1, k2);
t.turn(68.0);
fern(k1 * k1 * leng, min, k1, k2);
t.turn(1.0);
t.warp(-k1 * leng);
t.turn(1.0);
}
t.warp(-leng);
}
public void paint(Graphics g) {
g.setColor(Color.yellow);
t.setGraphics(g);
t.window(0, 0, getWidth(), getHeight());
t.view(0, 0, getWidth(), getHeight());
t.setPoint(150, 0);
t.setAngle(90.0);
fern(30, 0.1, 0.9, 0.3);
}
}以下是使用HTML5 Canvas的方式(如果瀏覽器支援HTML5 Canvas,例如最新版的Firexfox、Chrome、IE9等,可以直接將下面的內容存為HTML或按下檔名連結,直接載入瀏覽器執行觀看結果:
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=Big5" http-equiv="content-type">
<script type="text/javascript" src="js/turtle.js"></script>
<script type="text/javascript">
window.onload = function() {
function fern(leng, min, k1, k2) {
turtle.move(leng);
if (leng > min) {
turtle.turn(70.0);
fern(k2 * leng, min, k1, k2);
turtle.turn(-71.0);
turtle.move(k1 * leng);
turtle.turn(-69.0);
fern(k1 * k2 * leng, min, k1, k2);
turtle.turn(68.0);
fern(k1 * k1 * leng, min, k1, k2);
turtle.turn(1.0);
turtle.warp(-k1 * leng);
turtle.turn(1.0);
}
turtle.warp(-leng);
}
var canvas1 = document.getElementById('canvas1');
var context = canvas1.getContext('2d');
var turtle = new Turtle(context);
turtle.window(0, 0, canvas1.width, canvas1.height);
turtle.view(0, 0, canvas1.width, canvas1.height);
turtle.setPoint(150, 0);
turtle.setAngle(90);
fern(30, 0.1, 0.9, 0.3);
};
</script>
</head>
<body>
<canvas id="canvas1" width="300" height="300"></canvas>
</body>
</html>
在Firefox中的畫面如下: