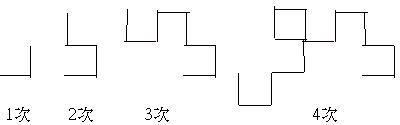
龍形曲線是由NASA的物理學家J.E.Heighway所提出,這種曲線每次前進一定長度,然後轉動90度或- 90度繼續前進,但是走過的路徑並不重複。
下圖為龍形曲線的1次至4次繪圖結果:

Java程式繪圖如下所示:
- DragonCurve.java
package cc.openhome;
import java.awt.Color;
import java.awt.Graphics;
import javax.swing.JApplet;
public class DragonCurve extends JApplet {
private Turtle t = new Turtle();
public void init() {
setSize(300, 300);
setBackground(Color.black);
}
public void dragon(int n, double a) {
if(n == 0) {
t.move(4);
}
else {
dragon(n-1, 90);
t.turn(a);
dragon(n-1, -90);
}
}
public void paint(Graphics g) {
g.setColor(Color.yellow);
t.setGraphics(g);
t.window(0, 0, getWidth(), getHeight());
t.view(0, 0, getWidth(), getHeight());
t.setPoint(180, 100);
dragon(10, 90);
}
}以下是使用HTML5 Canvas的方式(如果瀏覽器支援HTML5 Canvas,例如最新版的Firexfox、Chrome、IE9等,可以直接將下面的內容存為HTML或按下檔名連結,直接載入瀏覽器執行觀看結果:
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=Big5" http-equiv="content-type">
<script type="text/javascript" src="js/turtle.js"></script>
<script type="text/javascript">
window.onload = function() {
function dragon(n, a) {
if(n == 0) {
turtle.move(4);
}
else {
dragon(n-1, 90);
turtle.turn(a);
dragon(n-1, -90);
}
}
var canvas1 = document.getElementById('canvas1');
var context = canvas1.getContext('2d');
var turtle = new Turtle(context);
turtle.window(0, 0, canvas1.width, canvas1.height);
turtle.view(0, 0, canvas1.width, canvas1.height);
turtle.setPoint(80, 100);
dragon(10, 90);
};
</script>
</head>
<body>
<canvas id="canvas1" width="200" height="300"></canvas>
</body>
</html>
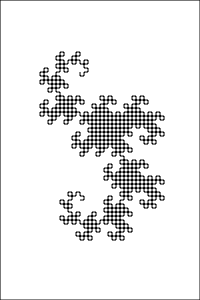
以下是Firefox中看到的結果:

其實也並不一定要以90度為單位來轉彎,您可以自行設定為其它的角度來試試看會畫出什麼圖形。

