<h:dataTable>配合<h:column>來以表格的方式顯示資料,< h:column>中只能包括 JSF元件或者是<f:facet>,JSF支援兩種facet:header與footer。分別用以設定表格的表頭與表尾文字,一個設定 的例子如下:
<h:dataTable value="#{tableBean.userList}" var="user">
<h:column>
<f:facet name="header">
<h:outputText value="Name"/>
</f:facet>
<h:outputText value="#{user.name}"/>
<f:facet name="footer">
<h:outputText value="****"/>
</f:facet>
</h:column>
<h:column>
<f:facet name="header">
<h:outputText value="Password"/>
</f:facet>
<h:outputText value="#{user.password}"/>
<f:facet name="footer">
<h:outputText value="****"/>
</f:facet>
</h:column>
</h:dataTable>
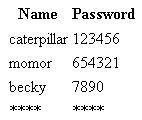
所產生的表格如下所示:<h:column>
<f:facet name="header">
<h:outputText value="Name"/>
</f:facet>
<h:outputText value="#{user.name}"/>
<f:facet name="footer">
<h:outputText value="****"/>
</f:facet>
</h:column>
<h:column>
<f:facet name="header">
<h:outputText value="Password"/>
</f:facet>
<h:outputText value="#{user.password}"/>
<f:facet name="footer">
<h:outputText value="****"/>
</f:facet>
</h:column>
</h:dataTable>

另外,對於表頭、表尾仍至於每一行列,都可以分別設定CSS風格,例如下面這個styles.css摘錄自Core JSF一書:
- styles.css
.orders {
border: thin solid black;
}
.ordersHeader {
text-align: center;
font-style: italic;
color: Snow;
background: Teal;
}
.evenColumn {
height: 25px;
text-align: center;
background: MediumTurquoise;
}
.oddColumn {
text-align: center;
background: PowderBlue;
}可以在我們的頁面中如下加入:
....
<link href="styles.css" rel="stylesheet" type="text/css"/>
....
<h:dataTable value="#{tableBean.userList}" var="user"
styleClass="orders"
headerClass="ordersHeader"
rowClasses="evenColumn,oddColumn">
<h:column>
<f:facet name="header">
<h:outputText value="Name"/>
</f:facet>
<h:outputText value="#{user.name}"/>
<f:facet name="footer">
<h:outputText value="****"/>
</f:facet>
</h:column>
<h:column>
<f:facet name="header">
<h:outputText value="Password"/>
</f:facet>
<h:outputText value="#{user.password}"/>
<f:facet name="footer">
<h:outputText value="****"/>
</f:facet>
</h:column>
</h:dataTable>
<link href="styles.css" rel="stylesheet" type="text/css"/>
....
<h:dataTable value="#{tableBean.userList}" var="user"
styleClass="orders"
headerClass="ordersHeader"
rowClasses="evenColumn,oddColumn">
<h:column>
<f:facet name="header">
<h:outputText value="Name"/>
</f:facet>
<h:outputText value="#{user.name}"/>
<f:facet name="footer">
<h:outputText value="****"/>
</f:facet>
</h:column>
<h:column>
<f:facet name="header">
<h:outputText value="Password"/>
</f:facet>
<h:outputText value="#{user.password}"/>
<f:facet name="footer">
<h:outputText value="****"/>
</f:facet>
</h:column>
</h:dataTable>
則顯示的表格結果如下:


