你可以在 Google Play 或 Pubu 購買 JavaScript 語言核心系列文章的電子書。
在我的網站上有份〈JavaScript 本質部份〉文件,這份文件的來源始於過去執行 JavaScript 的教育訓練時發現,許多學員不清楚 JavaScript 語言本身的特性,以及 JavaScript 與瀏覽器的關係,因而在當時,我選擇使用 Rhino shell,單純地闡述 JavaScript 語言,以便切割掉那些其實是瀏覽器提供而不是語言本身具有的特性。
當時會選擇使用 Rhino shell 有兩個原因,一是當年我執行教育訓練時(2009 左右),學員多半也接受過 Java 的教育訓練,對 Java 比較熟悉,二是當年 Node.js 剛開始發展,而我也還沒聽過它,就只是這樣而已。
現在,JavaScript 顯然已經躍為主流語言,主流語言代表著有許多實用性的語言,它的舞台不再侷促於瀏覽器,Node.js 顯然是個功臣,它在構築整個生態系的過程,也可說是個傳奇,更精確的說,它匯集軟體開發上各種需求(或是欲望)的速度是個傳奇!
在撰寫〈JavaScript 本質部份〉時,JavaScript 主要的客戶端舞台仍是瀏覽器,不久前略略掃過 Node.js 的生態時,有點想為〈JavaScript 本質部份〉加上 Node.js 作為另一個客戶端文件,不過後來我想,文件中 JavaScript 核心的部份,應該也要重新審閱一下,既然如此,我就想到用 Node.js 來重新詮譯 JavaScript 核心的部份。
我還沒有要正式介紹 Node.js,不過,在重新以 Node.js 平台認識 JavaScript 之前,我還是先略為說明一下我會怎麼做。如同 Python Tutorial 系列,我會使用 Ubuntu 12.04 LTS,使用這個作業系統的原因是,希望這門課程可以有一個一致的環境,而這個環境不會因為作業系統版本更迭而造成一些初學者的困惑,你可以在一台全新的機器中,或者是在虛擬機器中標準安裝。
我選用的 Node.js 版本是 v0.10.26,安裝的方式是:
wget http://nodejs.org/dist/v0.10.26/node-v0.10.26-linux-x86.tar.gz
tar zxf node-v0.10.26-linux-x86.tar.gz
echo 'export PATH="$HOME/node-v0.10.26-linux-x86/bin:$PATH"' >> ~/.bashrcnode 指令是否可執行:
輸入
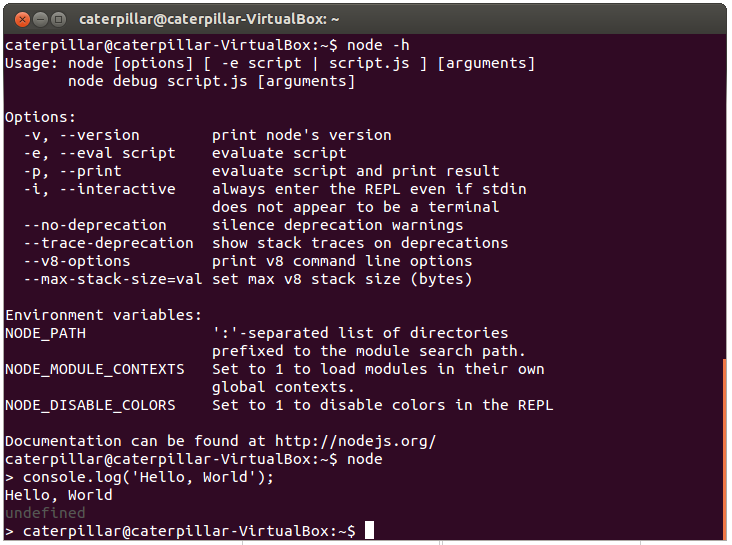
node -h 可顯示說明畫面,只輸入 node 會進入指令互動環境,按下 Ctrl+D 可以離開,如果要將程式碼寫在 .js 裏頭再執行,例如編輯一個 helloworld.js:
console.log('Hello, World');node helloworld.js 就可以執行程式:
如果需要在執行時給定命令列引數的話,可以使用
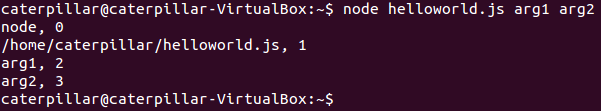
process.argv,這是一個陣列(Array 實例),索引 0 是 'node' 指令名稱,索引 1 是你的 .js 檔案路徑,如果有指定引數的話,這些引數會是從索引 2 開始儲存。例如若你的 helloworld.js 是:
process.argv.forEach(function(arg, index) {
console.log(arg + ', ' + index);
});
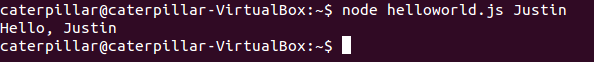
通常,我不太需要指令名稱與檔案路徑,因此,可以只擷取之後索引 1 之後的引數:
var args = process.argv.slice(2);
console.log('Hello, ' + args[0]);args 索引 0 開始來取得 .js 檔案名稱之後供給的命令列引數了:
ECMAScript 在 1999 年發佈第三版,第四版被廢棄,第五版在 2009 發佈,目前第六版即將要推出,這段歷史,可以參考 CodeData 上〈初探 ES6〉系列的說明,接下來的文件,仍是以第三版為主,中間會提及一些第五版的嚴格模式(strict mode),這只要在你想要的程式碼範疇中,加入一段
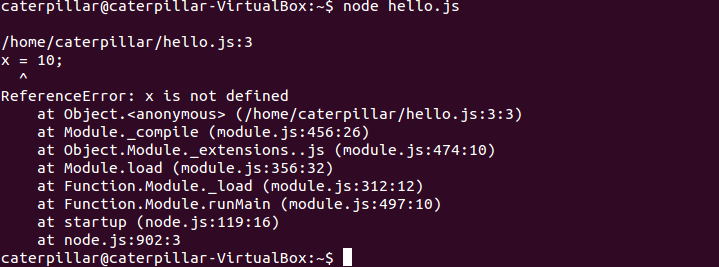
use strict 字串,如果有支援嚴格模式的環境就會採納,沒有支援的環境,只是當作一個平凡的字串罷了。 例如,在 ES5 的嚴格模式下,不允許對未使用 var 宣告的變數指定值:
'use strict';
x = 10;
console.log(x);
在重新開始整理 JavaScript 語言核心前,必須先聲明的是,這系列不是 JavaScript 語言入門,我只會著重在語言中應當留意的特性,這系列也不會是 Node.js 的介紹,方才一連串的簡介,只是為了後續介紹語言核心時的必要準備,有機會的話,之後也許會有專門的系列來介紹 Node.js。
那麼,就讓我們重新開始吧!如果你等不及,也可以先看看我網站上既有的〈JavaScript 本質部份〉文件,畢竟,重點是在認識語言的核心部份。 後續 >> JavaScript 語言核心(2)與眾不同的資料型態

